 呉 達人
呉 達人
Shopify新規構築をはじめ、自社EC・Amazon・楽天市場・クラウドファンディングを活用した総合的なEC運営支援に取り組んでいます。
Shopify(ショッピファイ)で初期設定・初期構築を進めていくと様々な設定が発生しますが、中でも通知メールは意外と見落としてしまう項目です。
Shopifyの通知メールとは主にお客様へ送信する自動送信メールで、注文・キャンセル・変更・配送・かご落ちなどの各フェーズが処理された時に送信できます。
今回はその中でも重要な注文完了、かご落ち、出荷完了時の3点とアカウントに関するメール、そして社内向けの注文通知メールの設定をピックアップしていきます。また、メールのタイトルや本文には変数が利用できます。
変数は簡単に言えばシステムが持っている情報です。
最も分かりやすい事例はお客様のお名前を表示したい時。注文したお客様のお名前は注文ごとに異なりますので、予め本文にお客様のお名前(姓・名)を表示させる変数を入れておくことで自動的にお客様の名前を表示できます。
こうした変数や予め用意されている通知メールの内容をカスタマイズしてストア独自のコミュニケーションツールを作ってみましょう!
目次
カスタマイズしておきたい通知
Shopifyの通知機能は予め一通り用意されていますので、初期設定のままでも問題はありません。
とはいえ、せっかくお客様へ送信するメールです。
お客様が「これは初期設定のままだな」とは思わないかもしれませんが、どうしても簡素なメールですので味気ない感じはします。
ストアの初期構築時はトップページや商品詳細ページなど見える部分に注力しがちです。意外と注文完了後の通知といった細かいところまで意識が及ばないこともあるでしょう。そういった細かい要素がその後のブランディング、リピート購入など中長期的な戦略に繋がっていきます。
今回は特にどのストアにも共通するであろう、下記項目を編集していきます。
- 注文の確認(注文完了通知)
- カゴ落ち(Shopifyデフォルト)
- 配送確認(出荷通知)
- お客様アカウントの招待(アカウント作成)
- お客様アカウントへの挨拶(アカウント作成完了)
- 新しい注文(社内向け)
設定にあたって補足と注意点があります。
変数を使う場合は必ず{{name}}のように二つの波括弧で囲います。詳しくはShopify管理画面のヘルプも確認ください。
メールの編集はShopifyで利用されているプログラミング言語(Liquid)コードも記載されています。誤って削除や編集すると正常に動作しない、レイアウトが崩れるといった可能性があります。編集前に必ずバックアップ(本文をテキストファイルなどにコピーしておく)をとりましょう。自信がない方は日本語で記載されている部分だけを編集または追記するだけでもOKです。
なお、本文を改行したい時はHTMLの改行タグを入れると改行できます。
では、設定画面の「通知」にアクセスして設定していきましょう。

注文の確認
「注文の確認」はお客様が注文を完了した後に送信されるメールです。
画面を開くと分かりますが、テストメール送信、プレビュー、メール・SMSの内容、タイトル、本文をそれぞれ編集・確認できる機能が実装されています。

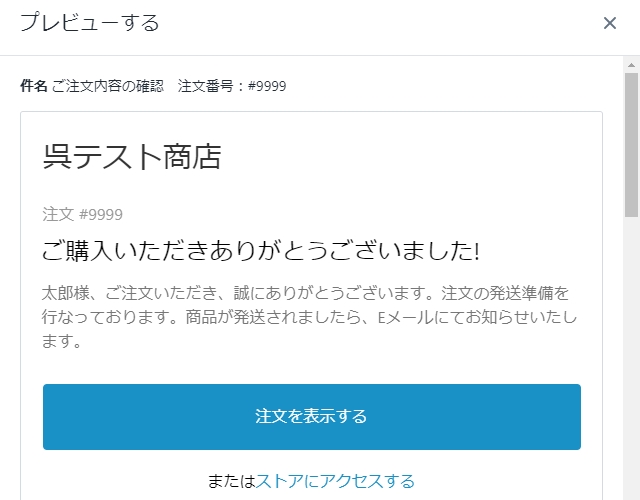
試しにデフォルトのままプレビューを開いてみると、このようなポップアップが表示されます。

実際に編集する際、冒頭で書いた「変数」を活用してみましょう。
使用できる変数はShopifyヘルプにリストがアップされています。こうした変数も参考にしながら実際に編集してみましょう。
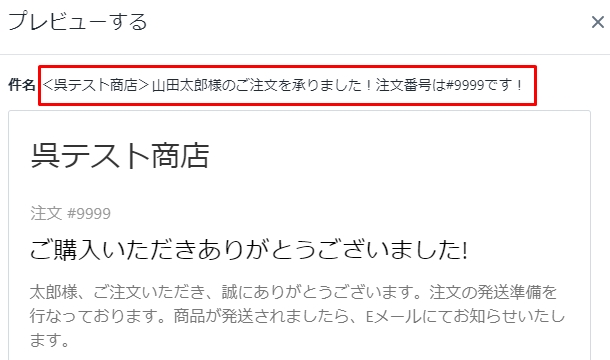
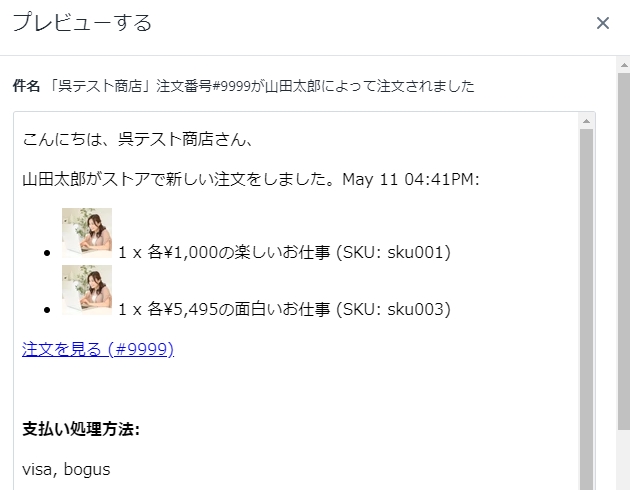
例えばタイトルにストア名・お客様の姓名・注文番号を入れてみると下記のようになります。
プレビューを表示すると、このような感じで正しく設定されています。

注文内容は下に表示されますので、冒頭のあいさつ文を是非ご自身の言葉でカスタマイズしてみてください。
また、もしチェックアウト画面でメールアドレスまたは電話番号のどちらかを取得にしている場合、電話番号のみで決済するお客様もいます。その際はメールアドレスが無いのでSMSで通知することになりますので、SMSタブから編集しておきましょう。
SMSの場合は長文が送れない方もいますので簡潔になりますが、念のためチェックしてみてください。
カゴ落ち
カゴ落ちはShopifyにデフォルトで実装されているマーケティング機能です。
カートに入れてから購入されていない商品がある場合、初期設定では10時間後に送信されます。
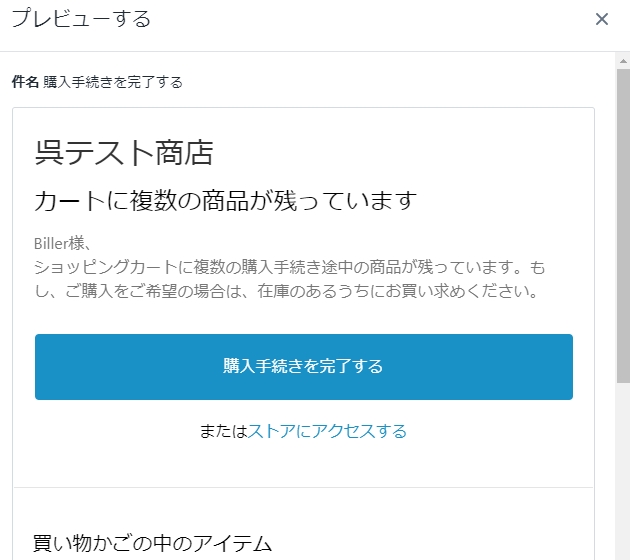
初期設定では下記のような文章になっています。

感じ方は人それぞれとは思いますが、やや味気ない感じはします。
こちらもお客さんのお名前に変数を使うなどして一工夫するだけでも購入される可能性が上がるかもしれません。
カート落ち対策に関しては別に優れたShopifyアプリがあるので、そちらでしっかり対策するのがオススメですが、まず最初の段階ではデフォルト機能でも十分ですのでチェックしてみてください。
なお、別でShopifyアプリを導入した場合はデフォルトのカート落ち通知は必ずオフにしましょう。
配送確認
注文管理から手動で出荷通知をするか、アプリで自動処理した際にお客様へ送信される配送情報のメールです。
商品の到着を楽しみに待っているお客様にとっては嬉しいメールになります。
こちらも是非デフォルトのままではなく、カスタマイズしてみましょう。

お客様アカウントの招待
ストアでアカウント作成が必要かどうか、必須・任意・不要から選択できます。
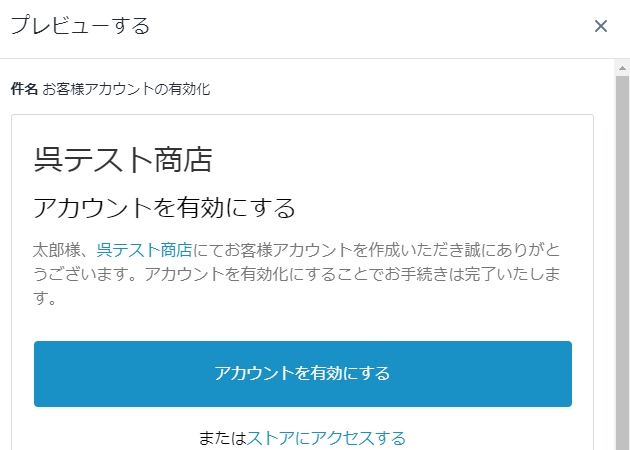
必須又は任意の場合にお客様アカウントを有効にするメールを送信します。
デフォルトはやはり最低限の内容ですので、アカウント作成するとどんなメリットがあるのか、あるいはもし定期的にメールマガジンを発行する計画があればその辺りの案内を入れておくと良いでしょう。

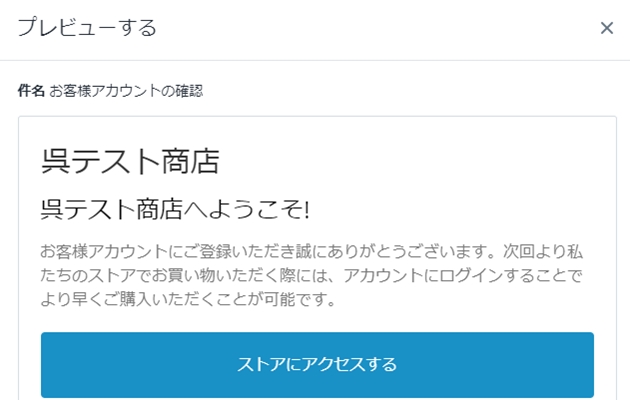
お客様アカウントへの挨拶
上記の招待メールで有効化をクリックするとアカウント作成が完了します。
その完了メールがお客様アカウントへの挨拶で編集できます。
もしアカウント作成によってクーポンを受け取れるといった施策をする場合には、ここにクーポンコードのリンクを追加してもいいでしょう。

新しい注文
このメールだけは社内(スタッフ・メンバー)向けのメールです。
お客様からの注文が入ると通知されるメールですので、ストア運営者にとっては嬉しい限りのメールです。
もちろん、こちらもデフォルトのままで悪くはありませんが、特に複数人で管理している場合には励ましの言葉などを書くとモチベーションが上がると思います(笑)
気持ちの問題ですが、ちょっとした工夫で気分が変わるなら編集してみる価値があるのではないでしょうか。

便利な変数ピックアップ
本文でも書いたようにShopifyヘルプに使用できる変数リストが掲載されていますが、ここでは特によく使えそうな変数をピックアップします。
- name:注文番号(ハッシュ記号が付く)
- shop.name:ストア名
- shop.phone:ストア電話番号
- billing_address.last_name:お客様の名字
- billing_address.first_name:お客様の名前
- total_price:注文の合計金額
せっかく作るなら細部までこだわる!
オンラインストアの構築はAmazonや楽天市場といったモールでの出店とは異なり、自由にブランドや商品を表現できます。
その分だけ設定すべき項目も多岐にわたりますが、逆に言えば、一度設定してしまえばずっと使えます。
せっかく作るのであれば細かいところまでこだわりたいものです。
特に通知メールはお客様へダイレクトに届くものですので、ストアオーナーやブランドオーナーの「想い」が入っているだけでお客様の印象も大きく変わることでしょう。
Shopifyアプリを使って更に高度な設定をすることも可能ですが、まずはデフォルト機能をベースに「自分の言葉」を入れてみてはいかがでしょうか。




