呉 達人
呉 達人
Shopify新規構築をはじめ、自社EC・Amazon・楽天市場・クラウドファンディングを活用した総合的なEC運営支援に取り組んでいます。
Shopifyでオンラインストアを運営するならレビュー投稿・表示機能は導入しておきたいところ。
どんな業種・商品であれ必須と言っても過言ではありません。
顧客からのレビュー(口コミ)はソーシャルプルーフとも呼ばれ、商品やブランドの信頼性に繋がります。
特にブランド立ち上げ当初は知名度が低いため利用者も少なく、新規顧客にとって不安が募るものです。こうした不安を払しょくして購入の後押しをするのがレビューの内容です。
ソーシャルプルーフの活用方法はSNSやメディアなど様々ですが、最も確実にできる施策がShopifyアプリを導入する方法です。
レビュー投稿・表示ができるShopifyアプリはいくつかありますが、中でもShopify公式が提供している『Product Reviews』は無料で利用でき、機能もシンプルなので使いやすいShopifyアプリです。
そこで今回は『Product Reviews』の導入から使い方までを深堀りしていきたいと思います。
目次
Product Reviewsの使い方
まずは大まかな流れを整理しておきます。
アプリ導入
まずはShopifyAppストアから『Product Reviews』をインストールします。


前述の通りProduct ReviewsはShopifyが公式で提供しているアプリです。そのため同じくShopify公式提供の無料テーマに実装することがサポートされています。
サードパーティー製の有償テーマやオリジナルテーマに実装する場合、レイアウトが崩れる可能性があります。特に商品ページを細かくカスタマイズしている場合は注意が必要です。
初期設定
アプリ管理画面の「Settings」から初期設定をします。初期設定といっても難しい内容ではありません。
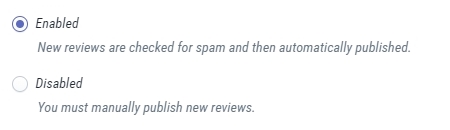
Auto publish

レビューが投稿された際に自動で承認・表示するかどうかを設定できます。
「Enabled」にすればスパムのチェックをした後に自動承認、掲載されます。
「Disabled」にすると手動で新規レビューを承認・表示する対応が必要になります。
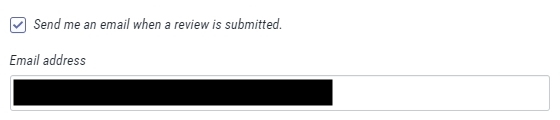
Email settings

チェックを入れてメールアドレスを入力しておくと、新規レビューが投稿された際に通知されます。
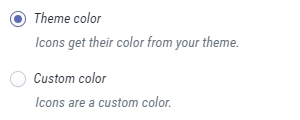
Star icon color

評価の段階を表す星マークのカラーをカスタマイズできます。
「Theme color」にすればShopifyテーマのカラーが採用され、「Custom color」にすれば自由に選択できます。
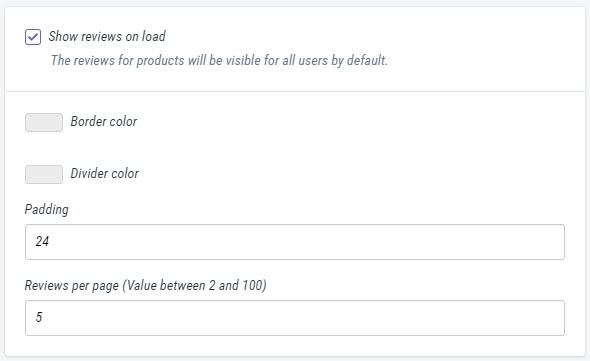
Review listing layout

「Show reviews on load」にチェックを入れておくと全ての訪問者にレビューが表示されます。
また枠線のカラーと余白も調整できます。
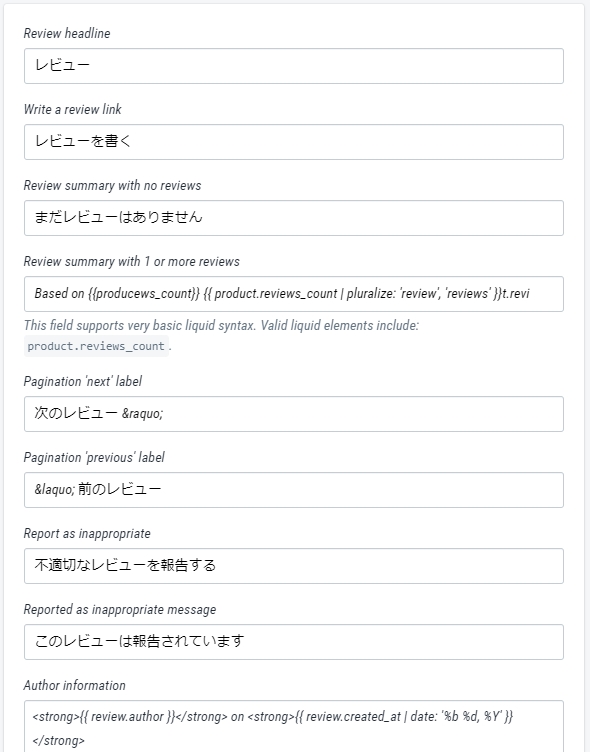
日本語に翻訳
Product Reviewsはこの記事を書いている2020年7月22日時点で、まだ日本語対応がされていません。
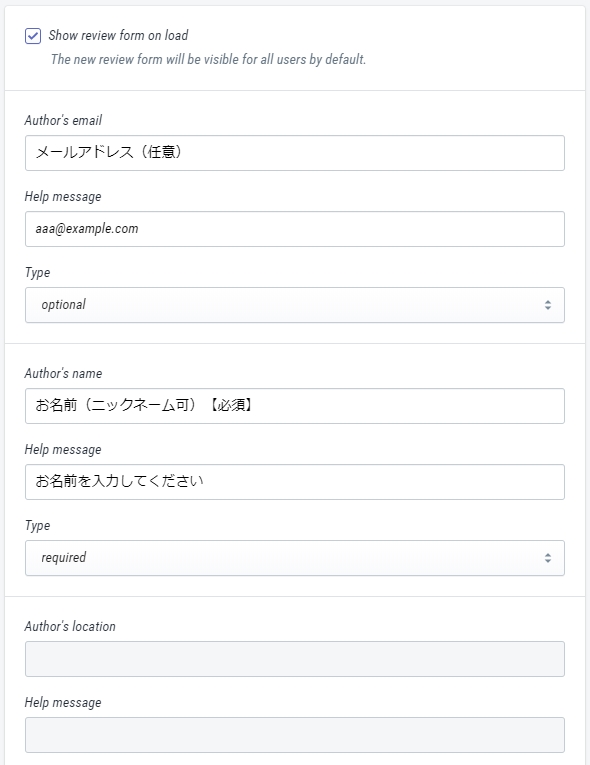
そのためレビューの入力フォーム及び表示されるパーツが英語になっているため、日本語に翻訳しましょう。
弊社で実際に設定している内容を掲載しますので、参考にしていただければと思います。



専用コード設定
設定ができたら実際にレビュー機能を実装していきます。
Product Reviewsの専用コードが用意されているので、それを商品ページに追加します。
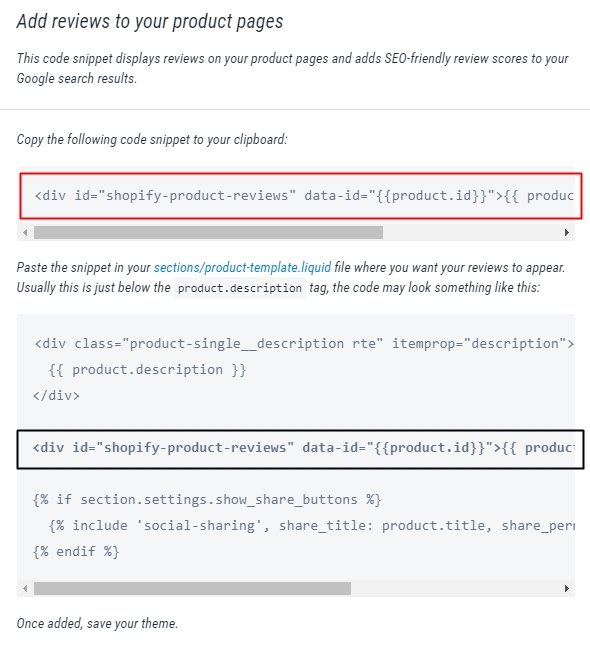
「Settings」の上部に「Installation instructions」というボタンがあるので、それを開くと説明があります。

少し分かりづらいかもしれませんが、赤枠で囲ったコードが実際に追加するコードです。
その下はコードを追加した時の例です。
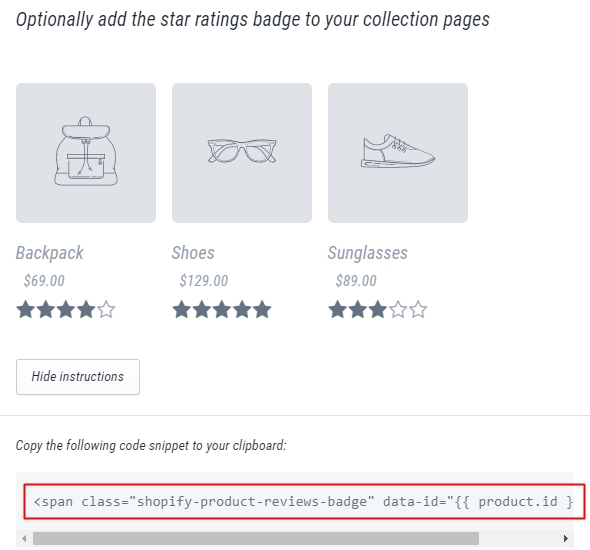
また、商品ページだけでなくコレクションページにレビューを表示させたい場合の説明もあります。

商品ページにコードを追加
今回は商品ページにコードを追加してみます。
ここからは実際にコードを編集します。難しくはありませんが他のコードを削除してしまったりすると不具合が起こるので該当箇所のみを操作するようにしてください
Shopify管理画面の「オンラインストア>テーマ>カスタマイズ>コードを編集する」からソースコード一覧画面を開きます。
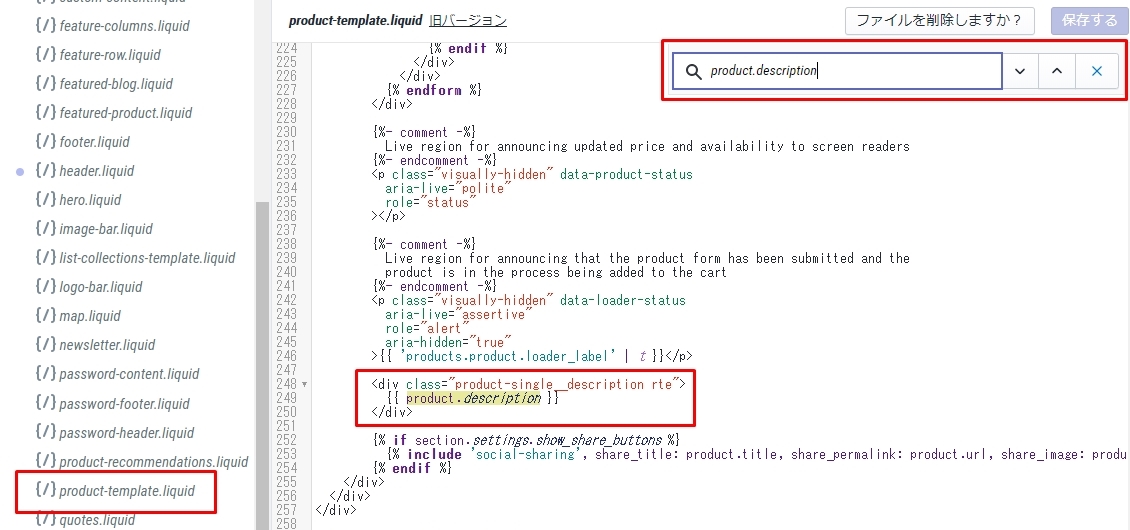
今回は商品ページなので「Sections」の中にある「product-template.liquid」を開きます。
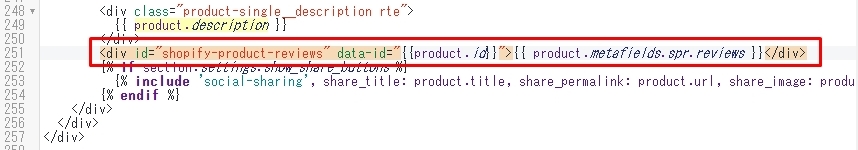
コードを見ていくと「{{ product.description }}」という箇所があります。これが商品の詳細情報を表示させているコードです。
すぐに見つからない場合はコード内検索で「product.description」と検索すれば該当箇所が分かるはずです。

コードの意味は分からなくても大丈夫です。また上記画像のShopifyテーマは「Narrative」です。他のテーマだと該当箇所(行数)が異なります。
divタグが閉じられている下にコピーした専用コードを貼り付けて保存します。

これで商品詳細ページ内、商品情報の下にレビュー投稿・表示パーツが追加されます。
表示確認
実際に商品ページを確認してみて、問題なく表示されていれば実装完了です!
翻訳した日本語やフォームの必須・任意事項なども反映されているか確認しておきましょう。
すでにレビューがある場合はインポート可能
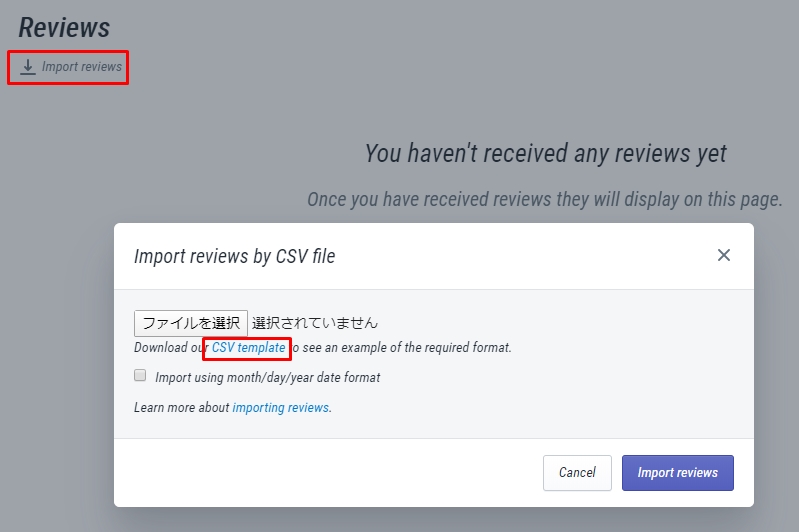
Product ReviewsにはCSVでレビューをインポートできる機能もあります。
「Settings」の上部に「Import」があります。ポップアップが表示され、そこからCSVテンプレートがダウンロードできます。

もし既に集めたレビューがあればインポート機能を使うことでまとめて反映できます。
レビューは包み隠さず公開すべし
ShopifyでProduct Reviewsを使えば出品している商品へのレビューを表示でき、なおかつ自由にコントロールできます。
Amazonや楽天市場といったモールでもレビュー機能はありますが、よほど的外れな内容でない限り削除や編集はできません。
良いレビューならよいですが、悪いレビューが付くとストア評価やブランディングに影響します。
そういった意味でShopifyで運営すれば自由に活用できますが、いくら悪いレビューだったとしても削除したり、ましてや勝手に編集することはNGです。
また、あまりに良いレビューばかりが並んでいるのも怪しいものです。もちろん本当に良い商品ならいいですが、良いレビューがかえってハードルを上げてしまい、実際に届いた商品を見てガッカリ、なんてことがあってもいけません。
基本的には投稿されたレビューは包み隠さず公開し、悪いレビューも公開したほうがかえってリアリティがあって説得力が増します。
もちろん明らかに違和感のある内容や、嫌がらせのような内容は対処すべきですが、それ以外は基本的にそのままにしておくのがよいでしょう。
レビューを集める施策
いざレビュー投稿・表示機能を設置しても、設置しただけではレビューはなかなか集まりません。
そこでレビューを集めるための施策を実施するのがオススメです。
やり方は様々ですが、ざっくりと下記のような施策が考えられます。
- 商品を無償提供して使ってもらう
- レビュー投稿した人にクーポンを配布する
- 対価を払ってレビュー投稿を依頼する
特にAmazonや楽天市場といったモールの場合、レビューを投稿してもらう代わりに対価を支払う行為は禁止されています。直接的な金銭ではなくてもレビューを依頼する代わりに何かを渡す行為もグレーな場合が多いため、基本的には促すことくらいしかできません。
しかしShopifyで運営する自社ストアであればルールは自社にありますので、相手が了承してくれれば問題ありません。
もちろんサクラと言われるように、投稿内容まで指示して意図的なレビューを投稿させるのはNGですが、モールに比べればできる施策の幅は広いと言えます。
SNSなども活用してレビューを集め、レビューがレビューを呼ぶような好循環ができれば理想的です。
レビューはストアの資産とも言えます。
地道ではありますが是非やってみてはいかがでしょうか。