呉 達人
呉 達人
Shopify新規構築をはじめ、自社EC・Amazon・楽天市場・クラウドファンディングを活用した総合的なEC運営支援に取り組んでいます。
今回はShopify(ショッピファイ)の始め方、初期設定を解説していきます。
WEBに不慣れな方、EC初心者の方でも分かるように細分化していますので結構なボリュームがあります。ぜひブックマークをして必要なフェーズごとに活用いただければと思います。
では早速取り掛かっていきましょう!
目次
ストア開設(Shopifyアカウント作成)
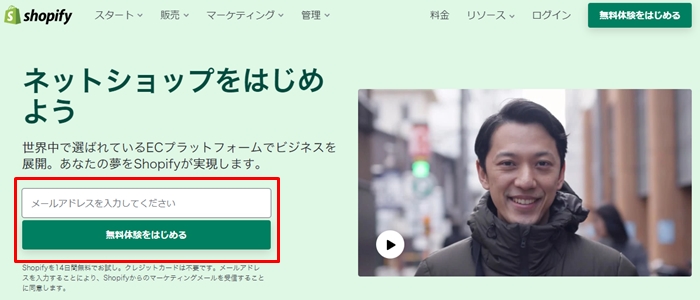
まずはShopify(ショッピファイ)のアカウント作成をしましょう。必要な情報は下記の通りです。
- メールアドレス
- パスワード
- ストア名
- ストアURL(Shopifyサブドメイン)
ストアURLは変更できないので注意しましょう。とはいえ、後で独自ドメインを設定すれば表には出ませんので大丈夫です。
14日間無料でお試しできますので焦らずに初期設定を進めることが出来ます。
この無料期間中はストアにパスワードが掛かっているためパスワードを知っている人以外はアクセスできません。パスワードを解除(=ストアをオープン)するには有料登録が必要なので、準備が出来たら月額決済を開始するイメージです。
Shopify管理画面
アカウント作成をするとShopify管理画面にログイン出来るようになります。

Shopifyの管理画面は日本法人の立ち上げによって日本語対応が進みましたので、今ではすっかり日本語で快適に利用できます。
右側にはストアの構築状況によって自動的に最適な案内が表示されます。オープンするとアクセス数や日次売上といった指標も表示されます。
そして左側のメニューで様々な初期設定や運営をしていきます。
今後もShopify運営に必要な要素がたくさんあるので、まずはメニューの内容をざっくりと理解しましょう。
| 注文管理 | 注文一覧が確認できます。カート落ち一覧もここで確認します。 |
|---|---|
| 商品管理 | 販売する商品登録、編集をはじめ、コレクション設定もできます。 |
| 顧客管理 | 注文したお客様はもちろん、カート落ちしたお客様もリストアップされます。 |
| ストア分析 | Shopify独自の解析ツール。概要を確認するには良いですが詳細な解析は別のツールを使うのがオススメです。 |
| マーケティング | GoogleやFacebookとの連携が簡単にできます。 |
| ディスカウント | クーポンコードの発行や管理ができます。 |
| アプリ管理 | インストールしたShopifyアプリ一覧。各アプリにアクセスして利用できます。最も利用する機能かもしれません。 |
| 販売チャネル | ストア以外の販路設定。Facebook、Instagram、POS、購入ボタンなどの設定ができます。 |
| オンラインストア | 主にストアのデザインやブログ、ページ作成ができます。初期設定では何度も操作する機能です。 |
| 設定 | 配送方法、決済、法的ページなどストア全般の設定ができます。 |
それでは、いよいよShopify初期設定に入っていきます。
作業の順番は自由なので前後しても構いませんが、分かりやすくするため便宜的に順番を振ります。
Shopify初期設定の手順
無限の彼方へ、さぁいくぞ!
テーマ設定
Shopify(ショッピファイ)ではデザインのことをテーマと呼びます。Shopifyテーマ=デザインテンプレートという解釈で良いでしょう。
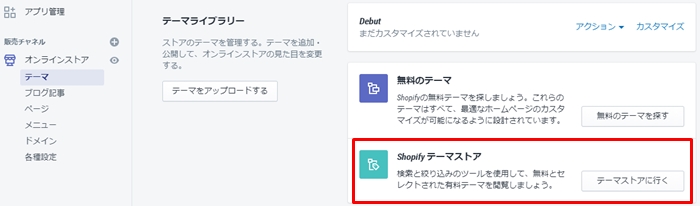
Shopifyで利用できる専用テーマが「Shopifyテーマストア」に用意されてます。
無料と有料があり、無料テーマはShopify公式が提供しています。有料はサードパーティー製です。
これは私の持論になりますが、まずは無料テーマで全く問題ないです。後ほど解説もしますが、Shopifyテーマは自由度が高くカスタマイズがしやすいので、テーマにこだわるよりも画像やキャッチコピー、テキストにこだわった方が得策です。
では、Shopifyテーマストアにアクセスしてみましょう。
オンラインストア>テーマ>Shopify テーマストア

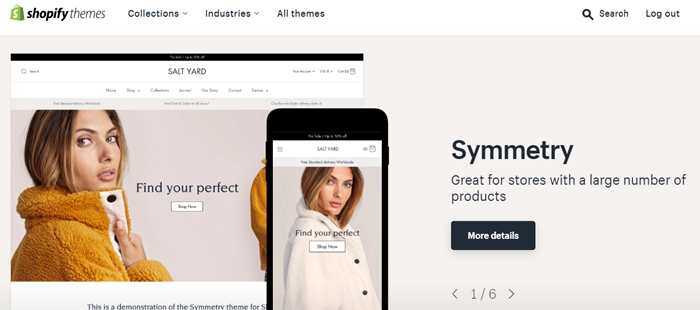
Shopifyテーマストアは残念ながら英語です。とはいえデザインを確認できるデモが用意されているのでそこまで支障はないかと思います。

ブランドのカテゴリーやストアの方向性(単一ブランドなのかセレクトショップ的なのか)などによって適切なカテゴリーから探していきます。各テーマには必ず名前と価格が掲載されています。

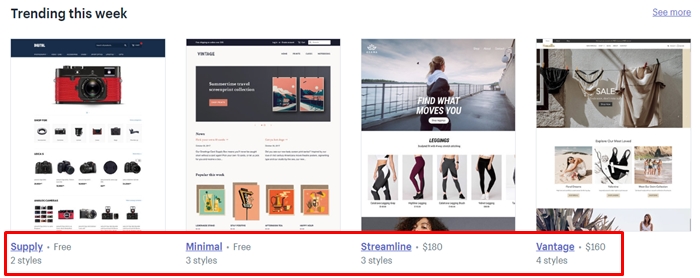
ここから1つずつ探していくのは大変ですので、まずは無料テーマでOKという方にオススメのテーマを2つ紹介します。
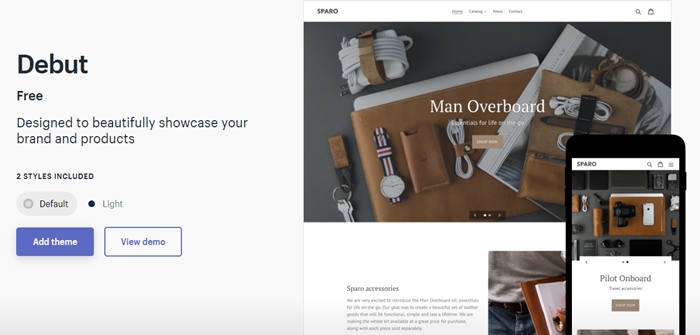
Debut

Debutは単一ブランド向きの無料テーマで、LP型のストアに向いています。
ブランドの商品数が少ない、あるいは1点(カラーバリエーションは除いて)しかないといったストア作りがしやすいです。
商品の紹介やブランドのストーリーを説明するのにも適しているので、例えばクラウドファンディングのページをそのまま流用してLP型にするといった方向性にオススメです。
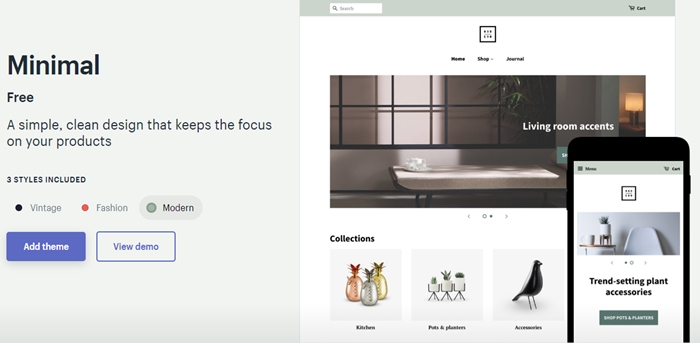
Minimal

Minimalはセレクトショップのような複数商品を販売するのにオススメです。
特にFashionまたはModernにすると、あっという間に本格的なECセレクトショップのデザインになります。
ブランド内に複数のカテゴリーがある場合や、コンセプトのもとに複数ブランド、商品がある場合はこちらを選択すると良いでしょう。
テーマのカスタマイズ
テーマをインストールしたら表現したい内容を反映していきます。
Shopifyテーマにはセクションという考え方があります。反映したい要素をセクションごとに分けて設定していくのです。具体的に弊社で運営しているブランドストアを例に見ていきましょう。
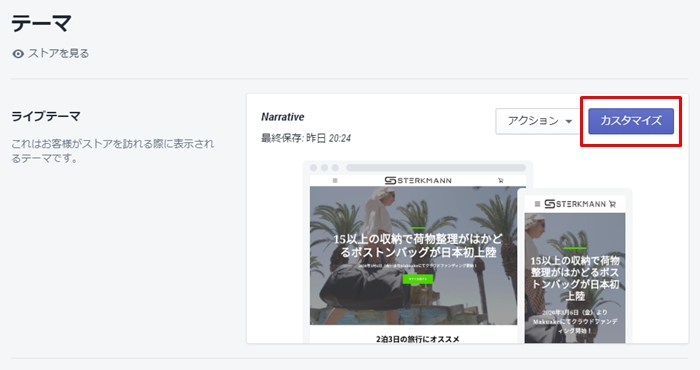
オンラインストア>テーマ>ライブテーマ・カスタマイズ

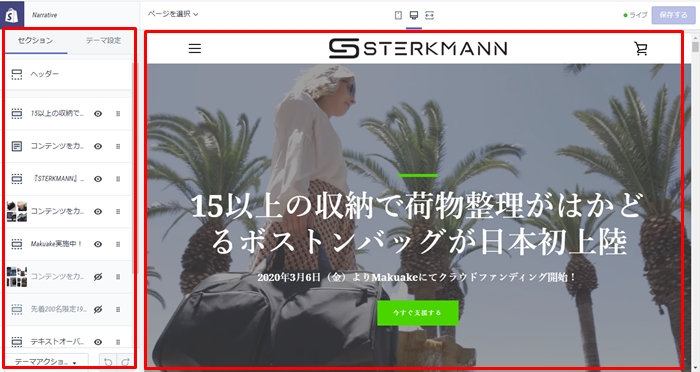
このように、左側にセクションがあり、右側にはリアルタイムレビューが表示されます。リアルタイムレビューはスマホとPCが簡単にスイッチングできます。こうした細かい仕様も秀逸です。

この画像は既に出来ている状態ですが、最初はテーマに予め設定されているセクションが入っています。そのまま使ってもいいですが、せっかくなのでそれらは一旦消して・・・自分でセクションを追加していくのがオススメです。
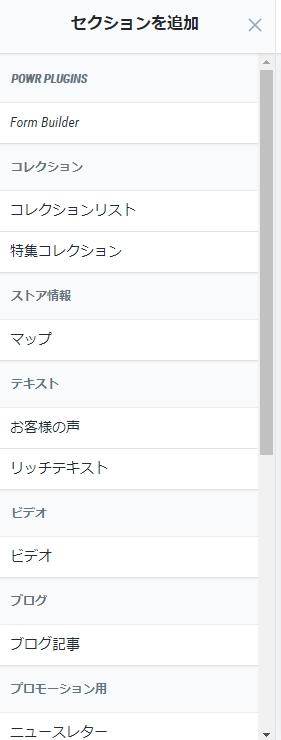
セクションの追加・並べ替え

このようにセクションごとに反映できるパーツがずらっと並んでいますので、反映したいパーツを選択します。
例えばファーストビューに画像とキャッチコピーを入れたければ「テキストオーバーレイ付き」を選択すれば画像とキャッチコピーを入れる枠が用意されたセクションが追加されます。ここに画像とテキストを入れればOK。
セクションを追加するとリアルタイムでレビュー反映されるので、とにかく色々なセクションに触れながら最適なセクションを選んでいくのがオススメです。削除や並び替えもフレキシブルに出来るので、とにかくガンガン触って調整していきましょう。
セクションのレパートリーはテーマによって若干異なります。
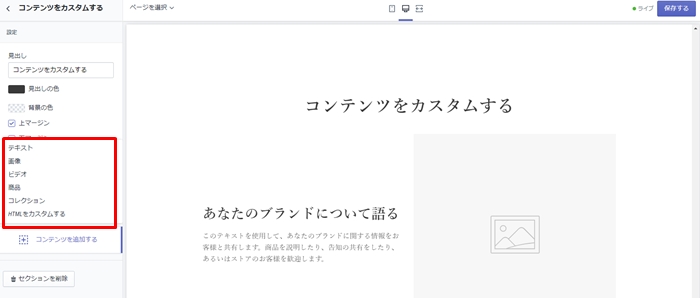
コンテンツをカスタムする
基本的には用意されているセクションを使えば問題ないですが、テンプレートには限界もあります。細かいところまで調整したい場合に使いたいのが「コンテンツをカスタムする」というセクション。

「コンテンツをカスタムする」セクションの中に、自分で自由にセクションを追加できる機能です。つまり画像、テキスト、見出しなどを自由なレイアウトで設定できます。更にHTML・CSSが分かる方なら「HTMLをカスタムする」セクションを追加することで、HTMLコードを記述できるセクションの追加も可能です。
これに後ほど説明するテーマアクションの「コードを編集する」でCSSを充てることで、まさに完全オリジナルなセクションを設定できます。
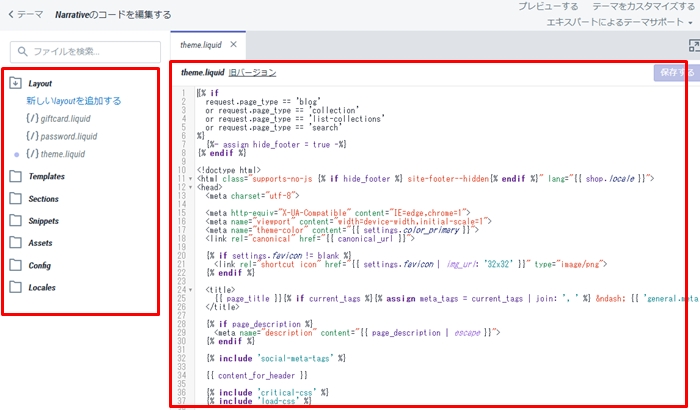
コードを編集する
Shopifyテーマはコードを編集することも可能です。もちろん、ここは分かる方が対応しないとストアそのものが動かなくなる可能性もあります。分からない方はセクションの設定でも十分問題ありませんので、応用編とお考え下さい。
オンラインストア>テーマ>ライブテーマ・アクション>コードを編集する

実際に開くとShopifyテーマの内部を全ていじることが出来ます。
左側にディレクトリが、右側には開いているファイルとコードが表示されます。

Shopifyは一般的なWEBサイトのようにコードファイルを別アプリケーションで開いてFTPでアップする、という方法が基本的にありません。つまり、この画面から直接コードを調整していくことになります。
CSSをいじる場合はAssets内の「theme.scss.liquid」を編集するか、新たにCSSファイルを追加して読み込ませるようにします。専門的になるので、ここから先は今回は割愛します。
商品登録
販売する商品の登録作業をします。
商品の登録方法は手動、CSV一括登録、アプリを使った登録の3パターンあります。
今回は手動での登録を解説します。
商品管理>商品を追加する
Shopifyの商品登録画面はブログ投稿画面のようなイメージです。基本的には必要な情報さえ揃っていれば該当する項目に当てはめていくだけなので、そこまで複雑なことはありません。
項目としては以下の通りです。
- 商品タイトル
- 商品説明
- 商品画像
- 価格設定
- 在庫(数量・SKU・JANコード)
- 配送(重量・カスタム設定)
- バリエーション(ある場合)
- ページタイトル・ディスクリプション
- 販売チャネル
- 分類(商品タイプ・販売元)
- コレクション
それぞれポイントも含めて解説します。
商品タイトル

最も重要な商品タイトル。商品名やブランド名はもちろん、特長を簡潔にキャッチコピーのように入れるのも良いでしょう。あまり長くなりすぎると分かりづらくなるのでバランス良く。もし予約注文をする場合は、その旨もタイトルに入れておくと分かりやすいでしょう。
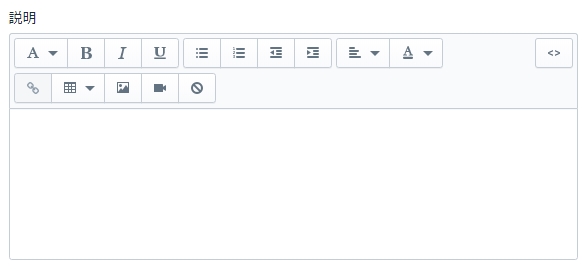
商品説明

商品の特長、概要(仕様)、そしてストーリーなどもあればベスト。
ここはまさにブログのような感覚で見出しや太字、カラー変更、画像などを用いて作り込むのがオススメです。
レイアウトはインストールしたShopifyテーマによって異なります。特にPCでは、この商品説明が右側に来るレイアウトもあれば、下に来る場合もあります。スマホではレスポンシブになるので画像・タイトル・説明の順番になることが多いです。
Shopifyテーマを選ぶ時はトップページのレイアウトやデザインも重要ですが、この商品ページがどのようなレイアウトになるのかも確認しておくと良いでしょう。細かいデザインは調整可能ですが、根本的なレイアウト変更は難しいためです。
もしHTML・CSSの知識があればコードによる編集も可能なので、よりオリジナリティある商品ページ作成も可能です。
商品画像

商品画像は正方形が推奨です。サイズは最大4,472 x 4,472px、または20メガピクセルまでの任意のサイズにすることができます。2048 x 2048pxが最も見栄えの良いサイズになるそうですが、概ね1000~1500pxくらいあれば良いかと思います。
Amazonは最初の画像が白抜きでなければいけないといったルールがありますが、自社ECサイトはもちろん自由です。
なるべくお客様の目を惹く魅力的な画像を持っていきましょう。
ちなみに1商品あたり最大250枚まで画像追加できるそうです。そんなにたくさんあったらヤバいですね。
ドラッグアンドドロップで登録でき、並べ替えもドラッグで出来るので直感的に操作できます。
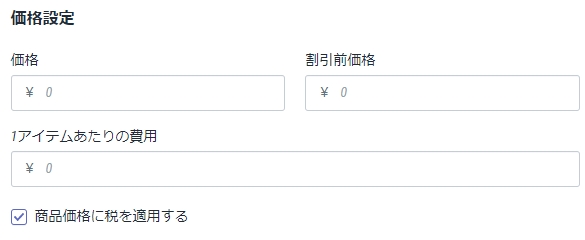
価格設定

実際に販売する価格は「価格」に入れます。もし割引する場合は割引前の定価を「割引前価格」に入れるとセール表記になります。
「1アイテムあたりの費用」は仕入れ原価や送料などの原価を入れることで収益レポートに反映されますが、あまり使わなくてもいいかなと。
「商品価格に税を適用する」は課税対象商品かどうかなので、基本的にはチェックを入れておきます。
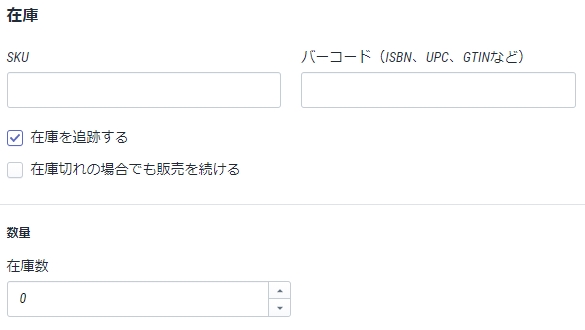
在庫(数量・SKU・JANコード)

SKU名は任意で設定します。もしシッピーノやロジモプロといった外部連携サービスを使う場合はSKU名で同期するので重複だけはないように注意しましょう。
バーコードは無くても問題ありませんが、あれば入れておくと良いでしょう。
「在庫を追跡する」は基本的にチェックを入れておき、「在庫切れの場合でも販売を続ける」は自社判断で設定しましょう。
そして「在庫数」に販売する数量を入れればOKです。
配送(重量・カスタム設定)

「配送が必要な商品です」は物販なら必ずチェックですね。
重量は入力しなくても大丈夫ですが、もし重量によって配送方法や送料を分ける場合は入力しましょう。
例えば500g以上は○○、という配送方法が出来るので、細かく分ける場合に便利です。
「カスタム情報」は国内販売であれば関係ありませんが、もし輸出をする場合には関税計算に使用されるので該当する場合は登録しておくと良いでしょう。
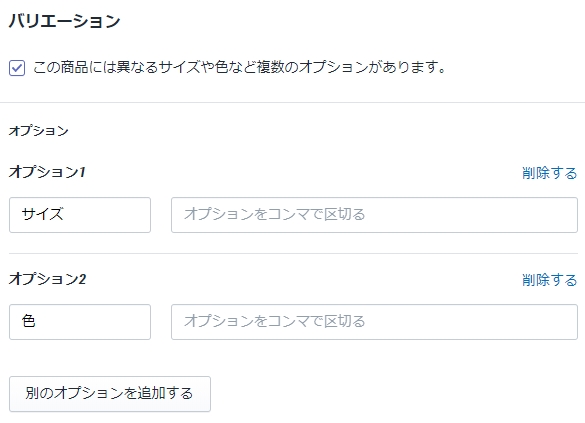
バリエーション(ある場合)

1つの商品にカラーバリエーションやサイズ展開がある場合はバリエーション登録すると同じ商品ページ内で横展開できるので便利です。
各バリエーションごとに画像を指定することもできるので、例えばブラックにはブラックの画像、レッドにはレッドの画像といった登録が可能です。バリエーション画像を設定しておくとユーザーがカラーを選択した際に画像が自動的に切り替わります。
ページタイトル・ディスクリプション

SEO対策として商品ページのタイトルとディスクリプションを個別に設定できます。URLも設定できるので商品名など分かりやすいURLにしておきましょう。デフォルトは商品タイトルと一緒になるので、日本語が入っていると日本語URLになります。
変換されて長くなってしまうと利便性にも欠けるので、しっかりと設定しておくのがオススメです。
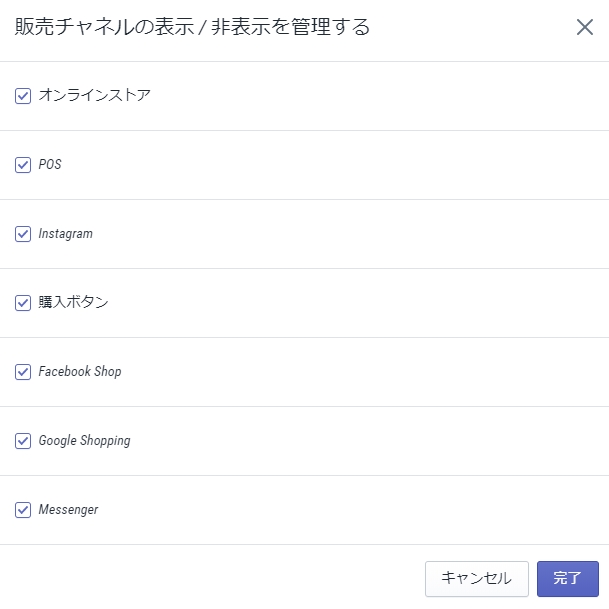
販売チャネル

Shopify管理画面の「販売チャネル」で連携した販売先のどこで販売するかを設定できます。
基本的には連携した販売チャネルには全てチェックを入れますが、例えば商品ページだけ先に作って販売は後で行なう場合、チェックを外しておけば表示されることはありません。在庫を0にするだけだと「売り切れ」として表示されるのでリリース前の商品ページを作成する場合は非表示にしておくと良いでしょう。
分類(商品タイプ・販売元)
商品のカテゴリーを設定します。ここで設定しておくとメニュー設定でカテゴリー別の導線設定ができます。
販売元は一般的にストア名になりますが、例えば販売者が複数存在するモールを運営する場合は商品ごとに販売元も変えることになります。
コレクション
予めコレクションを登録しておくと該当するコレクションに設定できます。後ほど解説します。
コレクション作成
Shopifyのコレクションはカテゴリー設定と似ていますが、カテゴリーとは違って独自の条件で一括りにしたい商品一覧を作る時にコレクションを使います。コレクションの作成には必ず該当する商品が必要になるので、商品登録を先に済ませておきましょう。
商品管理>コレクション>コレクションを作成する
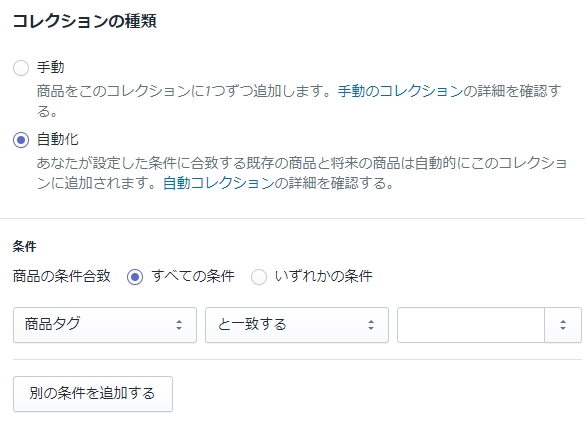
コレクションは手動で1つずつ追加も出来ますし、一定の条件を満たす商品を自動的に設定することもできます。

条件も複数の条件から一致、より少ない、含むなどバリエーションが豊富です。商品数が少ないストアだとあまり使わないかもしれませんが、逆に商品数が多くて管理が大変なストアでも自動設定すれば簡単に希望通りの商品一覧を作成できます。
ページ作成
WordPressで言う「固定ページ」になりますが、商品以外のページ作成もブログ感覚で出来ます。
オンラインストア>ページ>ページを追加

運営会社概要、ブランドストーリーなど独自のコンテンツがあれば作成しておくと良いでしょう。
また後ほど紹介する法的ページでも設定できますが、弊社では返金ポリシー、配送ポリシー、特商法の表記などもページ作成で独自に作ってフッターメニューに載せています。
こうしたShopifyの法的ページは決済に進むと顧客情報入力画面に導線があるので、そこから確認できるのですが、逆に言えばそこまで行かないと分かりません。ユーザーのことを考えればフッターくらいには入れておいても良いのではないでしょうか。
メニュー作成
ストアのヘッダー(メインメニュー)、デフォルトのアイテム一覧、そしてフッターに入れるメニューを作成します。ユーザーにとってストア内を回遊するための重要な導線になります。
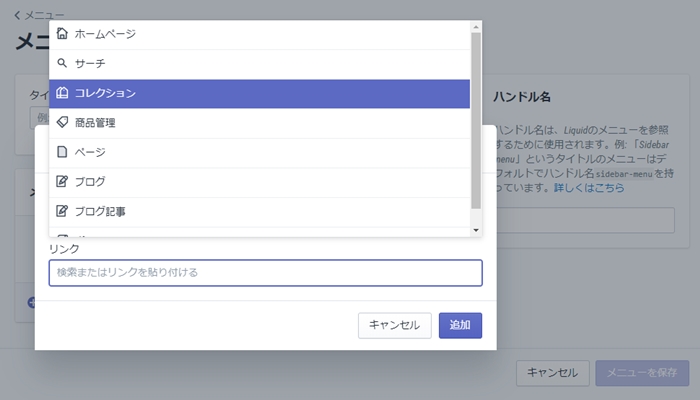
オンラインストア>メニュー>メニューを追加する

操作方法はそこまで難しくないかと思います。コレクション、独自ページなどを先に用意しておくことでメニューに設定できます。順番的には一通りのコンテンツを用意できた段階で設定すると良いでしょう。
基本機能設定

地味ではありますが物凄く大事なのが基本機能の設定です。特に大事な要素を解説します。
一般設定
設定>一般設定
ストア名、連絡先メールアドレス、ストアの住所などを設定します。ここはサクッと入力しましょう。
決済サービス
設定>決済サービス
ストアの根幹とも言える決済設定。従来のECカートシステムはクレジットカードの利用申請だけでも時間が掛かるものですが、Shopifyなら基本的な情報を登録するだけで使えるのが秀逸。
Shopify Payments
VISA/MASTER/AMEXとApple Pay、Google Payが使えるようになります。運営会社の情報や売上の入金先口座登録などをすれば利用可能です。
PayPal
PayPalアカウントがあればログインして連携をするだけですぐに利用可能です。
Amazon pay
Amazonアカウントで決済できるAmazon payも事業者アカウントがあれば導入したほうがよい決済方法です。弊社が運営するShopifyストアでも2~3割のお客様がAmazon Payでお支払い頂いています。
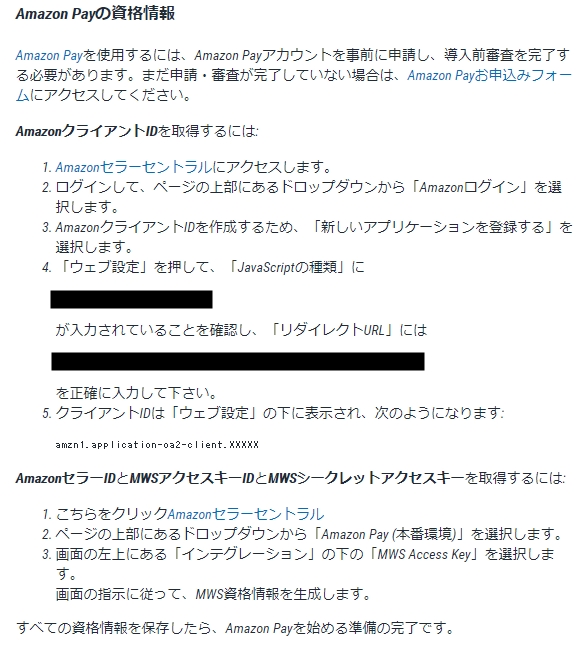
Amazon payの連携は少しだけ作業が必要です。具体的な方法は管理画面にも記載されています。

それぞれ対応する情報が若干分かりにくいので補足しておきます。
| Amazon Client ID | クライアントID(Login with Amazonアカウント情報) |
|---|---|
| Amazon Seller ID | 出品者ID(概要) |
| MWS Auth Token | アクセスキーID(MWSアカウント情報) |
| MWS Secret Access Key | クライアントシークレット(Login with Amazonアカウント情報) |
これらが正しく設定できた状態で決済テストをしてみてください。Amazonにログインする画面に遷移すれば設定できています。
Amazon Payを利用する場合、必ずShopify管理画面でチェックアウト設定が必要です。具体的にはShopify管理画面の「設定→チェックアウト→フォームのオプションでフルネームを【姓のみを必要とする】にしてください。Amazon側の入力フォームの仕様に合わせるためです。もし名前も必須にしたい場合、Amazon Payとの共存はできないので名前の欄を翻訳で「名前(必須)」などに変えて表記で促すしかありません。
外部サービス
ここは基本的にスルーして大丈夫です。
代替決済サービス
もしJCBと現金決済に対応する場合は追加設定しましょう。
現金決済(銀行振込・コンビニ払い)はKOMOJUという代替決済サービスを使います。アカウントを作成して審査が通れば利用可能です。審査に2~3営業日かかるので現金決済に対応する場合は早めに登録だけしておきましょう。
なお、現金決済(KOMOJU)は月末締め翌月末払いなのでキャッシュフローはあまり良くありません。また注文が来ても入金確認が必要といった手間もかかるので導入には検討が必要です。ストアさんによっては導入していないところもあります。
参考までに弊社運営ストアでは導入していますが、2~3割くらい利用される方がいらっしゃいますので、あながち疎かにもできないところです。
手動の決済方法
代引きに対応する場合はこの「手動の決済方法」を使用します。

| その他の決済方法の名前 | 代引き決済 |
|---|---|
| 詳細 | チェックアウト画面の支払い方法選択ページに表示されます。代引手数料が料金に加算されることや、国内発送のみであることを明記しましょう。 |
| 支払いの手順 | お客様が注文確定した後のページ(サンクスページ)に表示されます。念のため、再度手数料が加算されることや合計金額を配送員に支払うことなどを記入します。 |
代引きはお客様にとっても便利な決済方法ではありますが、きちんと理解された上で利用頂かないとトラブルになります。丁寧かつ分かりやすい説明文をいれておくと良いでしょう。
チェックアウト
設定>チェックアウト
大事なところだけ記載します。
顧客アカウント
「アカウントを任意にする」が無難ですが、会員限定サイトにする場合は「アカウントを必要とする」にすることでゲストチェックアウトは出来なくなります。
お客様の連絡先
基本的には「お客様がチェックアウト時に使用できるのは、メールアドレスのみです。」が良いでしょう。
商材やターゲットによって電話番号だけの入力でも良い場合は「お客様はチェックアウト時に、電話番号かメールアドレスのいずれかを使用できます。」になります。
フォームのオプション
Amazon Pay設定のところで注意書きした通り、「フルネーム」はAmazon Payを導入すなら「姓のみを必要とする」にしてください。「姓名を必要とする」にするとAmazon Payが正常に動作しなくなってしまいます。(2020年6月時点の情報)
その他はストアの都合で自由に決めてOKです。
注文処理
「追加スクリプト」は注文完了ページ(サンクスページ)に追加できるトラッキングコードを入力できます。Google広告のコンバージョンタグなどはここで設定します。CV計測に必要なので地味だけど超重要!
カゴ落ち
Shopifyはデフォルト機能でかご落ち(カート落ち)フォローが付いているだけでも秀逸です。Shopifyデフォルト機能を使う場合はここで設定します。逆にShopifyアプリを使う場合、バッティングしてしまうので「カゴ落ちメールを自動的に送信する」はチェックを外しましょう。
弊社ではShopifyアプリを使っています。
配送
設定>配送
大事なところだけ記載します。
基本の配送料
全商品対象の送料設定になります。

「全国一律送料無料」なら条件なども関係なく無料にしておけばOKです。
重さや注文金額で分ける場合は設定もできます。ただし重さで分ける場合は必ず商品詳細の重量を正しく設定しておかないといけません。
また、国内でも地域によって送料を分ける場合、あるいは海外配送(輸出・越境EC)するなら配送エリア設定もしておきましょう。
商品のカスタム配送料
注文金額・重さ・地域ではなく、商品ごとに送料を分ける場合はこちらを設定します。
例えばA商品は無料、B商品は有料と言った場合、「基本の配送料」を無料にしておき、「商品のカスタム配送料」にB商品を設定して有料にするといった設定です。
パッケージ
この記事を初回アップした2020年3月時点で日本の配送業者に対応していないため、デフォルトのままでOKです。
税金
設定>税金
大事なところだけ記載します。
税の計算
商品ページの価格表記を税込みにするか税抜きにするかの設定です。
「商品を税込価格で表示する」という選択肢なので、税込み表記にする場合はチェックを入れます。商品ページにも「税込」と記載されます。
なお、税込表記にする場合は必ず商品ページの価格設定も税込みにしておきましょう。そうすると自動的にShopify側で10%分を税として明細に表記してくれます。
この設定を誤ると10%分を徴収できないので注意しましょう。
ロケーション
設定>ロケーション
配送元の住所を登録しておきましょう。
通知
設定>通知
お客様に届く自動送信メールの設定なので重要です。特に重要なのが下記です。
- 注文の確認
- カゴ落ち
- 配送確認
- お客様アカウントへの挨拶
- お客様アカウントのパスワードのリセット
メール本文にはコードも書かれているので、コードは触らないようにするのが無難です。
日本語で記載されているところだけ文面を考えて調整するのがオススメです。
ファイル
設定>ファイル
基本的にはテーマのカスタマイズ画面で画像や動画をアップできますが、手動でアップする際はここからアップしたり削除します。
販売チャネル
設定>販売チャネル
Shopify管理画面の左側にも配置されている「販売チャネル」と同じです。
プランと権限
設定>プランと権限
プランの詳細
14日間の無料体験が終了するか、ストアをオープン(パスワード解除)するには有料プランの申し込みが必要です。ストアが完成したら、ここからプランを選択して決済します。基本的には「Basic Shopify」で問題ありません。
スタッフアカウント
Basic Shopifyでは2名まで追加できます。リモートワークや業務委託の人を追加する場合は設定できます。
コラボレーターのアカウント
Shopifyパートナーをはじめとした開発関係者をアサインする場合はこちらになります。
ストアのステータス
ストアの一時停止や閉鎖をする場合はこちらです。
ストアの言語
設定>ストアの言語
国内販売のみなら日本語で問題ないですが、多言語対応するなら設定が必要です。
詳しくは割愛しますが、厳密には使用しているテーマの言語をメンテナンスできます。
例えば「BUY」というボタンを「注文する」なのか「今すぐ購入」なのかといった設定も可能です。
請求情報
設定>請求情報
運営費の請求を確認できます。基本使用料のほかに有料アプリを使っていればそれらの金額や支払いサイクルが分かります。
Shopifyの運営費はビックリするくらいリーズナブルなので本当に凄いです。
法務関連
設定>法務関連
こちらも重要。「返金ポリシー」などお客様に提示すべき法的な内容の設定です。
ここで設定した内容はチェックアウト画面の下部に導線が出来ます。
ドメイン設定
ここまで来ればおおよその設定は出来ていると思います。もう一息!!
サイトのURLになるドメイン設定をしましょう。一番最初に設定した「○○.myshopify.com」というShopifyサブドメインでも運営はできますが、本格的にストアを運営するなら独自ドメインがオススメです。
独自ドメインはShopify経由で購入することもできますが、私はドメイン専門業者であるお名前.comで購入して設定するのをオススメしています。Shopify経由で購入するなら管理画面から申し込み、設定できますので、ここではお名前.comとの連携方法を解説します。
ドメインの購入(お名前.com)
まずはお名前.comで希望のドメインを探し、取得されていなければ購入しましょう。
![]()
海外ブランドの日本公式ストアなら「.jp」でもいいですし、コーポレートサイトも兼ねるなら「.co.jp」でもいいでしょう。
最近だとオンラインストア向けの「.shop」も人気です。
具体的な手順は割愛させていただきます。
DNSレコード設定(お名前.com)
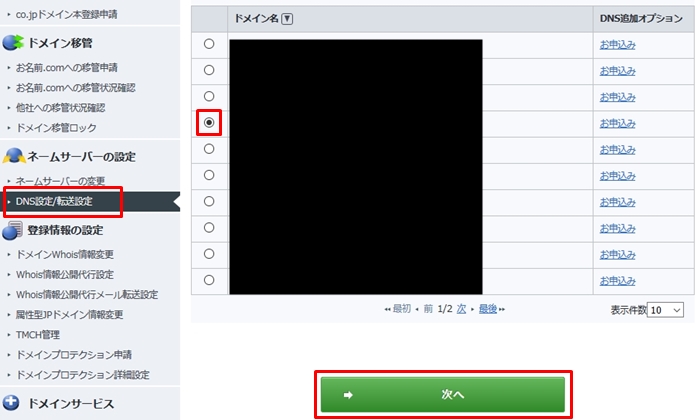
希望のドメインを購入できたら、お名前.comの管理画面から「DNS設定/転送設定」にアクセスします。
購入しているドメイン一覧が表示されるので、今回Shopifyに接続したいドメインを選択しましょう。

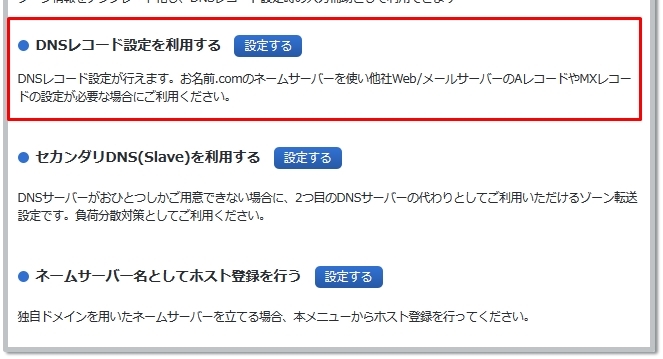
「次へ」をクリックすると各種設定が出てきますので「DNSレコード設定を利用する」を選択します。

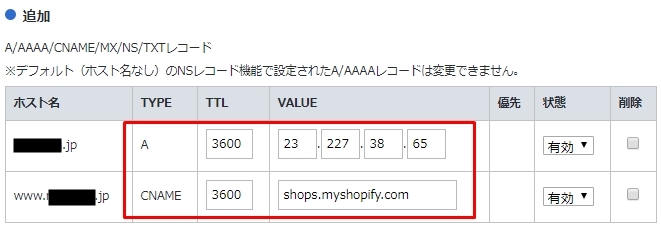
TYPE AとCNAMEを設定します。少々専門的になりますが慌てる必要はありません。ここに入力する内容は決まっています。皆さん共通です。
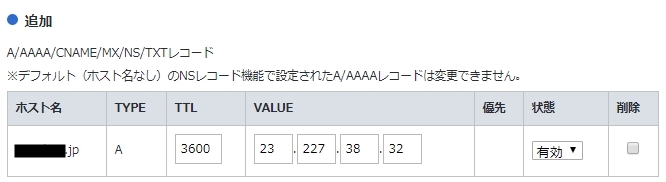
TYPE A

| ホスト名 | 空欄 |
|---|---|
| VALUE | 23.227.38.32 |
上記を入力したら「追加」をクリック。追加されるとこんな感じです。

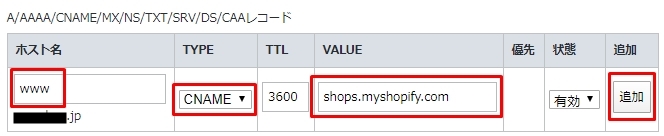
TYPE CNAME

| ホスト名 | www |
|---|---|
| VALUE | shops.myshopify.com |
上記を入力したら「追加」をクリック。追加されるとこんな感じです。

それぞれ追加できたらページ下部の「確認画面へ進む」に。この時、転送用ネームサーバー云々というのがありますので、チェックを入れておいてください。

これでお名前.com側での設定は完了です。
既存のドメインを接続する(Shopify)
Shopifyのドメイン設定をします。
オンラインストア>ドメイン>既存のドメインを接続する

ドメインを入力する欄があるので入力します。httpなどは不要。「sample.jp」といった感じです。

確認画面が表示されるので右下の「接続を確認する」をクリック。

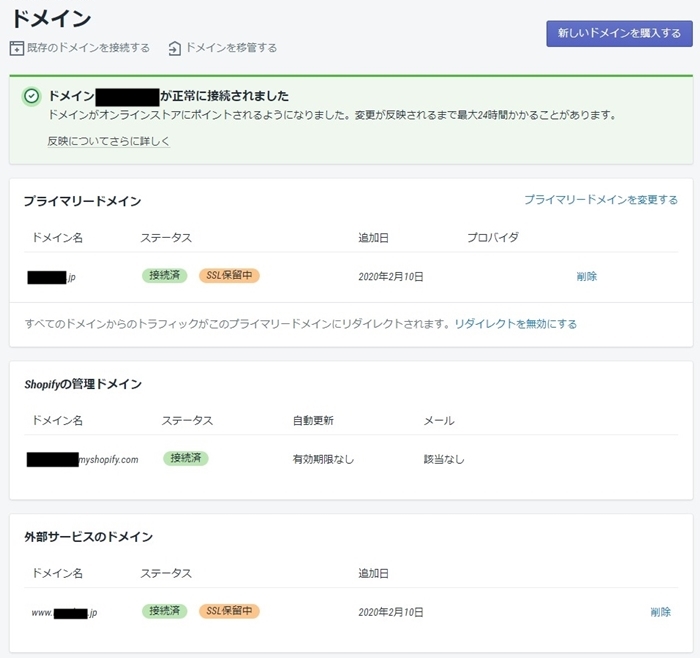
画面が自動的に遷移して接続結果が表示されます。下記のように「正常に接続されました」と表示されたら設定完了です!

お名前.comで設定したDNS設定はしばらく時間が掛かります。最大72時間程度かかることもあるので、もしお名前.com側の設定が完了しているのにShopify側でエラーが出た場合は、しばらく時間を空けてから再度設定すればOKです。そういった意味では、とりあえずお名前.comでドメインを購入し、DNS設定までしておけばスムーズと言えますね。
ちなみにSSL(通信暗号化)はドメインの接続をすれば自動的に反映されるので追加申し込みなどする必要もありません。マジで優秀過ぎます…
テスト注文
テスト注文をして決済処理や決済までの導線に問題が無いか確認しましょう。
テスト注文は自分でやるのはもちろん、出来れば他の社内スタッフなど第三者にも依頼できると理想的です。
Shopify Payments:Bogus Gateway
主なクレジットカード決済を網羅するShopify Paymentsのテスト注文にはBogus Gatewayを利用します。
設定>決済サービス>外部サービス
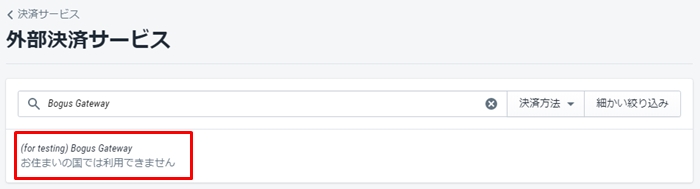
外部決済サービスからBogus Gatewayを検索するか一覧にあるので選択します。

「お住まいの国では利用できません」と記載されていますが使用できます。
Bogus GatewayはShopify Payments用のテストサービスなので一時的にShopify Paymentsが使えなくなりますが問題ありません。
設定したら実際に商品ページから購入へ進みます。購入者情報は下記の通りです。
| カード番号 | 1 |
|---|---|
| 名前 | Bogus Gateway |
| カード期限 | 未来の日付 |
| セキュリティコード | 自由に3ケタ |
注文が完了すると注文管理にテスト決済の注文情報が入ります。ここまでの処理が出来ていれば問題ないのでテスト完了です。
Shopify Paymentsを設定し直す(有効にする)のをお忘れなく!
Amazon Pay・PayPal・KOMOJU:手動確認
その他の決済手段をテストする場合は実際に自社(あるいは自分のアカウント等)で決済してキャンセルする形になりますが、実際のところ決済をしなくても決済画面でAmazon PayやPayPalの画面に遷移すれば問題はありません。もしamazonやPayPalへの接続が上手くいかないとログイン画面に遷移せずエラーが表示されます。
KOMOJUには「テストモード」という機能があります。KOMOJUの管理画面で設定できるのでテストモードにして注文できます。
リリースする際には必ず「Liveモード」にするのをお忘れなく。公開後にKOMOJUの方でテストモードになっているとお客様側でエラーになるので大変です。
トラッキング設定
いよいよリリース前の最終調整です。
正直なところトラッキング設定はリリース後でも、すぐに対応すれば問題はありません。ただリリース作業を最後に持ってきたかったので先に記載しています(笑)
それはさておき、Shopifyにはデフォルトでトラッキング機能(分析機能)もありますが、それとは別にGoogleアナリティクスとFacebookピクセルの設定をしておきましょう。
Googleアナリティクス
オンラインストア>各種設定>Googleアナリティクス
Googleアナリティクス側でのアカウント開設からサイト登録は済んでいる前提にさせていただきます。
一般的にはヘッダー内にコードを追加する必要がありますが、ShopifyはGoogleアナリティクスの設定が簡単にできる仕様になっています。

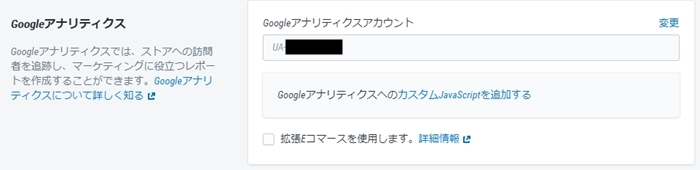
Googleアナリティクスの管理画面から「トラッキングID」をコピーして、Shopify管理画面の各種設定にある「Googleアナリティクスアカウント」にUAから始まるIDを入れるだけです!
Facebookピクセル
Facebookピクセルもデータの蓄積をする意味で早めに設定しておいたほうがいい解析タグです。
こちらもFacebookピクセル自体の初期設定は割愛させていただきます。
Googleアナリティクスの設定をすれば気付くと思いますが、FacebookピクセルのIDを発行すれば入力するだけで終了!

こういった細かい外部サービスとの連携が簡単にできる仕様になっているのがShopifyの優れている点です。
リリース
ここまでの設定が完了していれば、もう準備OKです!!
デザインや商品ページの微調整など最終確認を行ない、公開OKなら「設定>プランと権限」から有料プランを申し込みます。
有料プランを申し込むとパスワードが解除できるようになります。
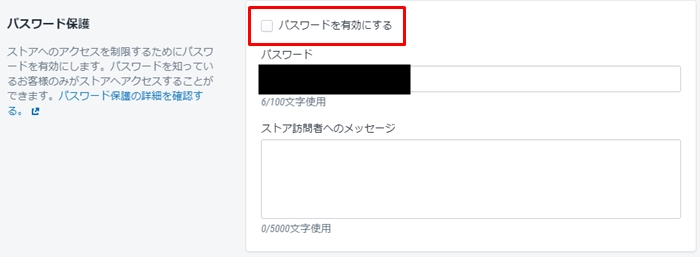
オンラインストア>各種設定>パスワード保護
「パスワードを有効にする」のチェックを外せるようになるので、外して保存すればリリースです!

お疲れ様でした!!
拡張・分析・改善こそShopifyの真髄
いざストアを公開したら晴れて販売も開始できます。
これからは販売状況やアクセス解析を通じてサイトの分析と改善を行ない、より使いやすいECサイト運営を目指していきます。
また、Shopifyの強みは追加アプリによる拡張性の高さです。どんどん実行したい施策に対してShopifyアプリを試していきましょう!
分かりづらい部分もあったかもしれませんが、最後まで読んでいただきありがとうございました。この記事をきっかけに、日本で1件でも多くのShopifyストアが立ち上ればいいなと考えています。
そしてもし機会があれば、立ち上げたストアについての情報交換できる機会があれば光栄です。私自身も常に情報収集と実践を繰り返しながらShopifyの運営や研究を楽しんでいます。
とにもかくにも、まずはリリースお疲れ様でした!
立ち上げたShopifyストアの幸運を祈ります!