 呉 達人
呉 達人
Shopify新規構築をはじめ、自社EC・Amazon・楽天市場・クラウドファンディングを活用した総合的なEC運営支援に取り組んでいます。
今回はShopify(ショッピファイ)テーマを直接カスタマイズする方法をまとめていきます。
具体的にはShopifyテーマのコード(Liquidファイル)を編集したりHTML、CSSを使います。
HTML、CSSの基礎知識がある方向けの内容となりますので予めご了承ください。
Shopifyテーマは基本的に予め用意されているセクションを使ってコンテンツを編集していきますが、商品詳細ページやブログ記事、固定ページを作成する画面ではHTMLコードを直接入力することもできます。
そのままでも高品質なデザインですが、もしHTMLやCSSが使えるなら「ちょっとだけ」でもカスタマイズすることで他のストアと差別化できたり、独自の表現が可能になります。
例えばh2タグの見出しだけデザインを変えてみるとか、特定の太字をマーカーのような装飾にしてみるといったイメージです。
そこで今回は実際にShopifyテーマのコード編集をしながら独自のカスタマイズする方法をまとめます。そこまで専門的なことは紹介しませんので少しHTMLとCSSの知識がある方でしたらぜひ実践してみてください。
目次
Shopifyテーマ編集の前提条件
一般的にサイトの中身(HTMLやCSS)を編集する場合、サーバーから該当ファイルをローカルに落として作業すると思います。
テスト環境がある場合はテストアップして確認し、問題なければ本番アップという流れが一般的ですよね。
一方、Shopifyテーマの場合は基本的に該当ファイルを落として作業する、という工程がありません。
管理画面から直接Liquidファイルを編集します。
そのため、公開前のストアであればいくらでも検証できますが、稼働中の場合はいきなり本番環境を編集するのは危険ですので、必ずテーマを複製しておくのがお勧めです。
具体的には後述します。
Shopifyテーマの編集手順
まずはおおまかな作業の流れをまとめます。今回の作業はすでに稼働中のストアを前提にします。
では、実際に進めてみましょう。
今回は商品ページに掲載される説明文のテキスト情報を装飾してみます。
テーマを複製
まずはバックアップと簡易的なテスト環境を作る意味で現在設定しているテーマを複製します。

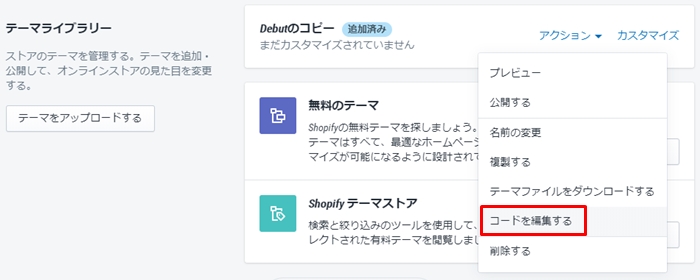
複製させると下の「テーマライブラリー」にコピーが追加されます。
テーマライブラリーでは複数のテーマ管理ができます。
例えば最初に使ったテーマから別のテーマに切り替えた場合、最初のテーマはライブラリーに残ります。もしまた最初のテーマに戻したい場合、テーマライブラリーから「公開する」にすると元のテーマに戻ります。セクションの内容や文言なども全て残ったままですので、必要に応じてストアのデザインを変更できます。
コードを編集
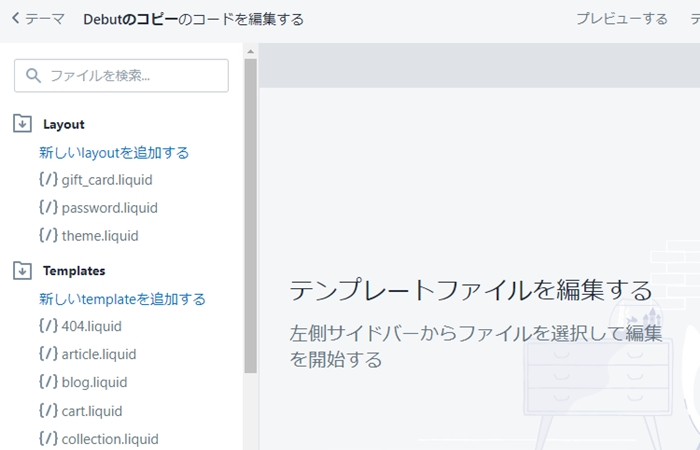
複製したテーマで「コードを編集する」を開きます。

Shopifyテーマの基本構成(ディレクトリ)が左側に表示されます。

CSSを記述
CSSは「Assets」フォルダ内にあります。
今回はCSSファイルを新たに作成して、そこに記述していく方法を取ります。
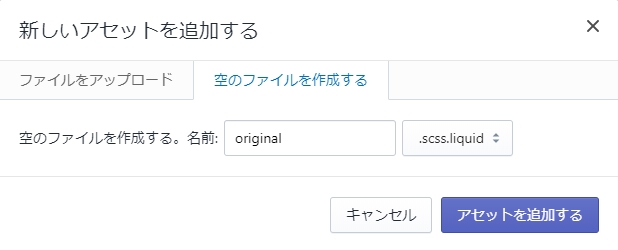
「新しいassetを追加する」から「空のファイルを作成する」で「.scss.liquid」ファイルを作成しましょう。

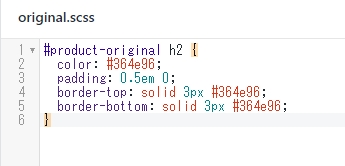
ファイル名はすでにあるものでなければ自由に設定してOKです。今回は仮に「original」とします。

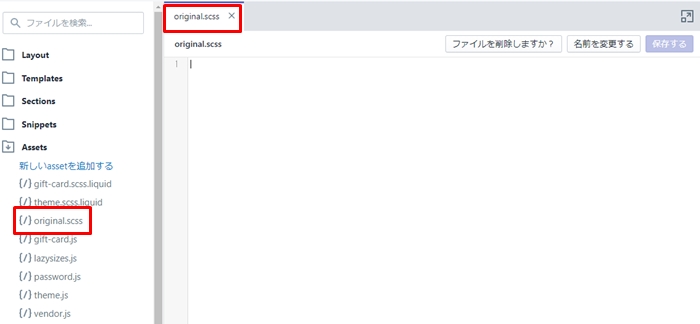
ファイルを作成出来たらAssets内に生成されますので、アクセスすると編集画面が開けます。

ここに追加したいCSSを記述していきましょう。
なお、idやclassはテーマ内の該当ページで設定されているものを使ってもいいですし、商品詳細ページに直接HTMLで記述して追加することもできます。
今回は後者で進めてみます。
試しにidを独自に設定し、h2タグを上下に線を引く見出しにしてみます。

もし別ファイルではなく既存ファイルに追記したい場合は「theme.scss.liquid」を編集します。
HTMLを記述
続いてHTMLを記述します。
今回は商品詳細ページを編集してみるので、商品管理から登録した商品ページを開きます。
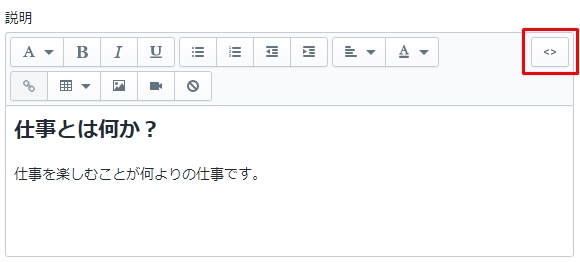
現時点ではエディタから直接「見出し2」と改行した文章が設定されています。
そこでエディタのHTMLソースを表示する画面に切り替えます。

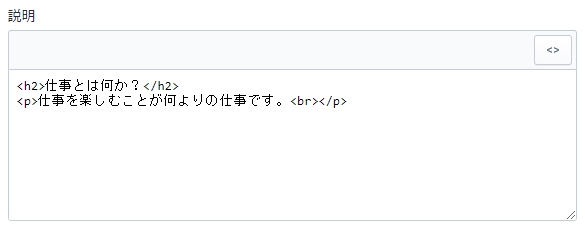
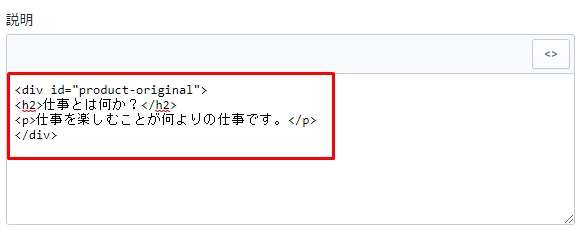
すると、このようにHTMLが表示されますので、設定したCSSがあたるように書き換えます。


ついでになぜか文章の最後に入っていた改行タグも消しておきました。
商品ページやブログ記事のエディタに直接入力する場合、見えない改行タグやspanタグが挿入されることが多々あります。細かい話なので神経質になる必要はありませんが、気になる方はHTMLエディタにして不要なタグを削除すれば微々たるものですがSEO対策やストアの読み込み改善に繋がるかもしれません。
CSSを読み込ませる
現時点ではデフォルトの見出しタグの装飾(太字と文字サイズのみ)なのでテーマに「original.scss.liquid」ファイルを読み込ませます。
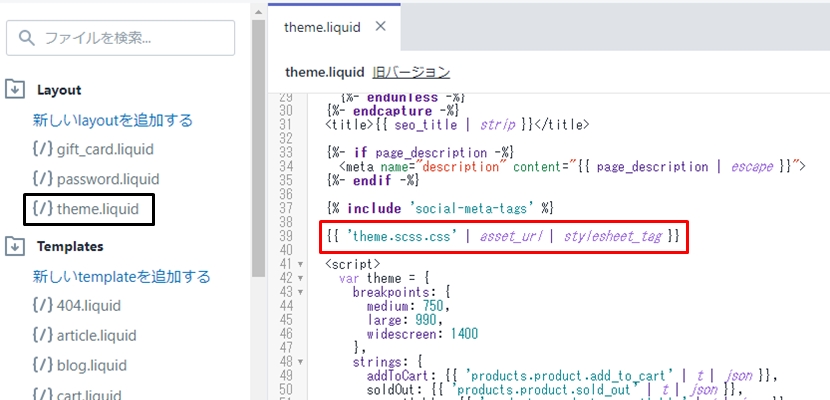
「Layout」内の「theme.liquid」を開いて下記の記述を探します。

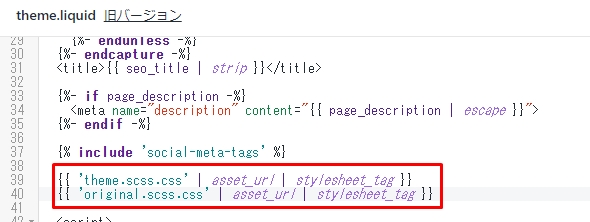
この下に追加したoriginalファイルを読み込ませる記述を追加しましょう。

プレビューにて確認
保存出来たらテーマライブラリーに戻って「アクション」から「プレビュー」をクリックするとデモサイトが表示されます。
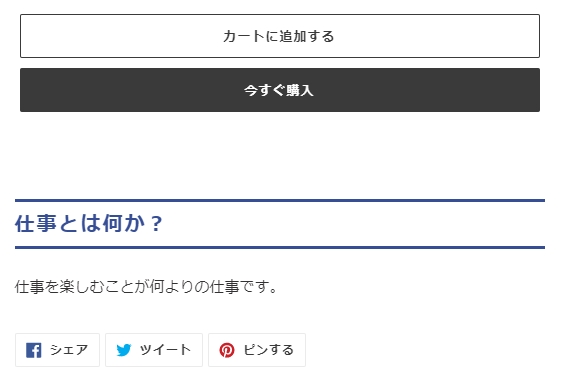
今回は商品ページを編集したので、商品ページにアクセスしてみます。

ちゃんと上下線とカラーが付いた見出しに変わっていますね!
本番環境に反映
「アクション」から「公開する」をすれば本番環境に反映され、ストアデザインが更新されます。
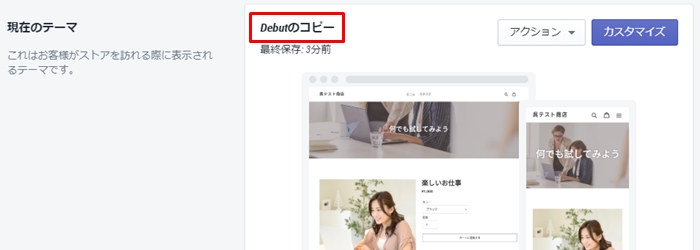
公開されるとテーマライブラリーにあったコピーしたテーマは「現在のテーマ」となります。

このようにShopifyテーマは「現在のテーマ」と「テーマライブラリー」が本番環境・テスト環境を切り分ける機能となります。
ちょっとした違いで独自性UP
今回は分かりやすく簡潔にしましたが、HTML・CSSが分かる方であれば自由に拡張できることはお分かりいただけたかと思います。
特に見出しや文章の文字サイズといったテキスト情報はCSSをあてるだけで簡単に装飾できますので対応しておいてもいいかもしれません。
これがストアの売り上げを劇的に上げるということは無いかもしれませんが、こうした「ちょっとした」カスタマイズによってストアの独自性が向上するのは間違いありません。
Shopifyテーマは基本的にセクションを操作することで簡単に編集できますが、編集できる範囲に限界もあります。
痒い所に手を届けたい、細かい調整をしたい場合はHTML、CSSをいじってみてはいかがでしょうか。




