呉 達人
呉 達人
Shopify新規構築をはじめ、自社EC・Amazon・楽天市場・クラウドファンディングを活用した総合的なEC運営支援に取り組んでいます。
今回は2021年6月のShopify UNITE2021で発表された「Online Store 2.0」(以下、OS2.0と表記)についてです。
その第一弾としてリリースされた『Dawn』は徐々に使用している運営者も増えていることでしょう。
そして今年に入り、まだ丸2ヵ月しか経っていない状況で一気に5つのOS2.0対応テーマがリリースされました!
まず衝撃だったのが今年1月、一挙に3つのOS2.0対応公式テーマが発表されました。
Dawnに続く #Shopify OS2.0対応の無料テーマが、1/17に3つリリース予定
・Craft(インテリア向け)
・Crave(食品向け)
・Sense(健康・美容向け)要望の多かったスライドショーセクションを用意。
なおOS2.0未対応テーマは同日テーマストアから削除(現在使用中のテーマは引き続きサポート予定) pic.twitter.com/n63hWEFPkc
— 佐藤昭太 / non-standard world (@shotasato_nsw) January 11, 2022
そして今月、3月に入ると更に2つのテーマがリリース。
Shopify公式新テーマ
『Studio』『Taste』ちょうど昨日テーマストアみてて無かったから今日リリース?
OS2.0の公式テーマが2つ増えて合計6つに! pic.twitter.com/Nu792wFVGb— 呉 達人@Shopify×地方移住 (@tatsuto_90) March 1, 2022
これで合計6つのテーマが使用可能となっています。
そこで今回はOS2.0対応のShopify公式テーマについてまとめていきたいと思います。
目次
OS2.0対応テーマとは?
ShopifyのOS2.0対応テーマとは、冒頭でもあげた「Online Store 2.0」というShopifyが独自に定義した新しいShopifyテーマ(ストアフロント)です。
Sections Everywhere
従来のテーマだと「ストアカスタマイズ」画面ではトップページしか使用できなかったセクション機能。
直観的な操作でストア構築、カスタマイズができる機能として重宝していました。
このセクション機能がOS2.0対応テーマによって「Sections Everywhere」にアップデート。
文字通り、トップページ以外のページでもセクション機能で直観的な操作ができるようになりました。
メタフィールドのメジャーアップデート
Shopifyには「メタフィールド」という機能があります。
メタフィールドを使うと商品やバリエーション、顧客情報などに独自の情報を持たせることができます。
代表的な例は商品の「素材」や「原産地」といった情報。
商品ページに掲載してもいいですが、商品管理ページにこうした情報を登録する項目自体はありません。
そのため、メタフィールドでこうした項目を追加することで、その情報を自由に呼び出し、表示できるようになります。
このメタフィールドが更に使いやすくなったのがOS2.0です。
Shopifyテーマの選び方
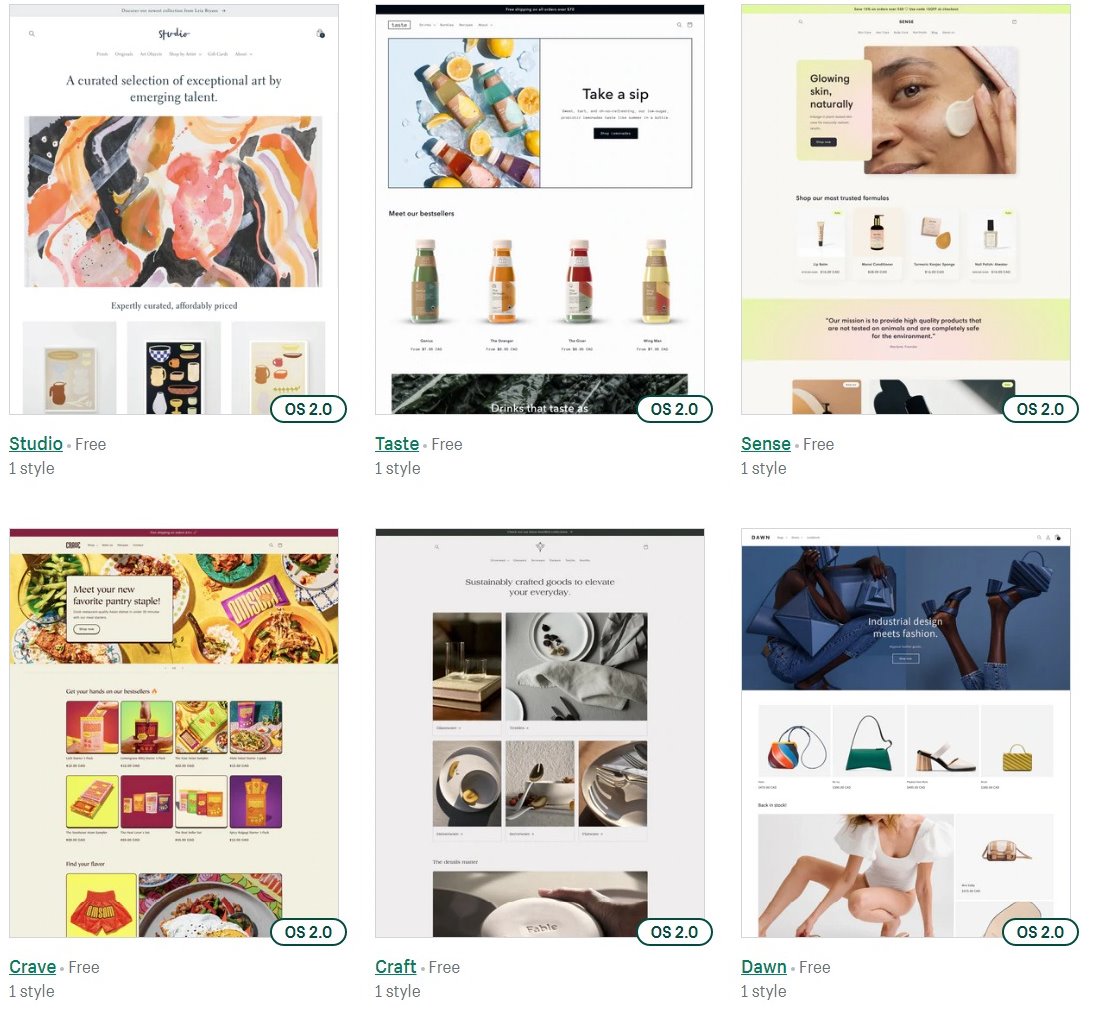
では、現時点で6つあるOS2.0対応Shopify公式テーマのどれを選ぶべきか?

一応、Shopifyが提供しているデモサイトは以下のカテゴリー向けに構成されています。
- Dawn:アパレル
- Craft:インテリア
- Crave:飲食店
- Sense:ヘルスケア
- Taste:飲食
- Studio:アート・エンターテインメント
もし上記カテゴリーに合致するショップであれば、対応するテーマを導入するのが妥当でしょう。
一方、カテゴリーが該当しない場合はどうしたらいいか?
テーマ=デザインテンプレートとは限らない
Shopifyテーマの選び方そのものの話にもありますが、「テーマ=デザインテンプレート」とお考えの方も多いのではないでしょうか?
弊社なりの見解では半分正解・半分不正解です。
確かにShopifyテーマはデザインの大元になるレイアウト(ページ構成)がそれぞれ異なります。
例えば商品数が多いショップなのか、数十点なのか、あるいは1点だけなのか。
こうした状況によっても見せ方が変わってきます。
一方、それぞれのShopifyテーマには標準で備えている「機能」があります。
例えば「スライドショー」が最初からあるテーマもあれば、無いテーマも存在します。
OS2.0対応のShopify公式テーマに関しては大きな機能の違いこそないものの、それぞれ微妙に異なるのも事実です。
その機能比較表をまとめたものをTwitterにてご紹介しています。
【共有資料】
Shopify公式テーマ(OS2.0)の特徴と機能を比較表にしました。
最新2テーマを含む合計6テーマ。
おおよそ同じですが、機能面で若干違いがあるようです。
要件定義に合わせて選択ですね。— 呉 達人@Shopify×地方移住 (@tatsuto_90) March 1, 2022
つまり、デザイン的な要素で選ぶ側面もあれば、機能的な要素で選ぶ側面もあります。
そのため、先ほど「テーマ=デザインテンプレート」が半分不正解と書いた理由は「テーマ=標準機能」も含まれるからです。
カスタマイズ前提なら大差ない
Shopifyテーマの選び方として、もう1つポイントになるのが「カスタマイズを誰が行なうか」です。
主な選択肢は2つ。
マーチャント(ショップ運営者)か、我々のような支援会社です。
内製するか、外注するか、ともいえます。
内製する場合は先ほども書いたセクション機能を駆使して思いのままにカスタマイズしていきます。
一方、我々のような支援会社に依頼するメリットは2つ。
1つはリソースが他のことに割けること。
もう1つは、よりこだわったカスタマイズができることです。
後者は具体的に言うとHTML/CSS/Liquidを活用したコード編集まで手を広げることができます。
その場合、実はベースとなるShopifyテーマはOS2.0対応であれば、どれを使っても大差はありません。
先ほども書いたように標準機能の違いはあるので、予め使いたい機能が決まっていればそれを選択すれば間違いありません。
あとのデザイン的な要素に関しては、コード編集を伴うカスタマイズであればベースがどのテーマでも大差ないのです。
理由は単純にベースのテーマはあくまでベースであり、コーディングすることで形を変えていくから。
Dawnを使ったショップがDawnと思えないほどキレイにカスタマイズされている事例もあります。
これからのShopifyテーマ選び
Shopifyテーマには有料と無料が存在します。
無料提供のテーマが今回ピックアップしたShopify公式テーマです。
従来は有料テーマも重宝していましたが、現時点でここまでShopify公式テーマも充実してくると、フルカスタマイズをするにしてもベースはShopify公式テーマで事足りる可能性は十分に考えられます。
もちろん現時点でのShopify公式テーマでは満たせないレイアウトや機能もあります。
そういった場合は有料テーマを選択しますが、以前に比べるとだいぶ公式テーマの使い勝手が良くなっています。
これからはテーマをあれもこれも選ぶのではなく、公式テーマを軸に深掘りしていくのが賢明かもしれません。
今後もShopifyテーマの動向は注目していきたいと考えています。