 呉 達人
呉 達人
Shopify新規構築をはじめ、自社EC・Amazon・楽天市場・クラウドファンディングを活用した総合的なEC運営支援に取り組んでいます。
Shopify(ショッピファイ)で自社ECサイト(以下、オンラインストア)を新規構築する際に初期設定として対応すべき項目がいくつかあります。
その中でもストア全体のデザインは、まさしくストアの「顔」とも言える重要な要素です。
オンラインストアに限らずWEBサイト全般においてデザインが与える影響、特にファーストインプレッションの部分が大きいというのはデザインに詳しくない方でも何となくお分かりいただけると思います。
とはいえ、自分でゼロからデザインを学ぶのは大変ですし、デザイナーに依頼してオリジナルを作るにも時間とコストが掛かります。
確かにデザインが与える影響は大きいですが、一方でオンラインストアが果たすべき本質的な役割は売上を上げることです。
いくらカッコいいデザインのストアでも、逆に使いにくくて商品の購買を妨げるような設計では本末転倒。
そうは言っても本格的なデザインはお金が掛かる・・・
こうしたジレンマを払しょくするのが、Shopifyが提供するShopifyテーマストアです。Shopifyでストア構築する際に使用するデザインは大きく分けて2つの選択肢があります。
Shopifyが提供するShopifyテーマストアの中から有料テーマを購入するか、無料テーマ(以下、Shopify公式テーマ)をインストールするか、です。
※厳密に言えば「フルカスタマイズ」も可能ですが、ここでは割愛します。
特定のこだわりがあれば、それに合致する有料テーマを選択したほうがオススメです。
とはいえ、「良い意味で」そこまでのこだわりが無ければ無料テーマでも十分に高品質なストアデザインを採用できます。
そこで今回は無料で使えるShopify公式テーマをそれぞれ解説すると共に、最終的に「売れるストア」を作るためのポイントも分析していきます。
目次
Shopify公式テーマとは
Shopify公式テーマはShopify社が直接提供している無料テーマ(デザインテンプレート)です。
それ以外の有料テーマは全てサードパーティ製(Shopify以外の外部パートナーが制作したデザインテンプレート)となります。
この記事を書いている2020年5月時点でShopify公式テーマは8種類あります。
Shopifyテーマストアにアクセスして「無料」を検索するか、下記URLで一覧にアクセスできます。
https://themes.shopify.com/themes?price=free
8種類のうち、大きく分けると下記2つに分けることが出来ます。
- セレクトショップ型
- ランディングページ型
セレクトショップ型とはストア内に様々なブランドや商品が並ぶタイプのストアです。単純に商品数が多いストアという定義でも良いかと思います。
例えばルイヴィトンのように1ブランドでも多くの商品数(SKU数)がある場合にはセレクトショップ型になりますし、特定のカテゴリーに絞ったコンセプトストアのようなストアもセレクトショップ型になるでしょう。
一方でランディングページ型とは単一商品のみや商品数が少ないブランドに多く採用されています。
ストアにアクセスした最初のページに全ての要素を落とし込み、最終的にカートへ誘導して購入を促すタイプ。基本的には1ページで完結するのでストア内の回遊はほとんどしません。
開設したいストアがどちらのタイプなのかは決まっていると思いますので、それに合わせて選択していきましょう。
Shopifyテーマの基礎知識
具体的なShopify公式テーマを紹介する前に最低限の基礎知識をまとめておきます。
Shopifyのデザイン設定はドラッグアンドドロップで直感的な操作が可能です。
予め用意されたパーツを使い、そこに画像やテキスト、商品ラインアップなどを掲載していきます。
順番の入れ替えも簡単にできるので、デザインやHTMLなど専門的な知識は不要です。
ただShopifyにはShopify独特の用語があるので、それだけおさえておくと実際の作業をする際でも外部パートナーに委託する場合も作業が進めやすくなります。
また、各テーマに共通している機能もまとめておきます。
セクション
セクションとはShopifyテーマに搭載されている「パーツ」のイメージです。
テキスト、画像、動画、スライドショーといった各パーツが用意されており、それらを使ってストアデザインをしていきます。
Shopifyテーマでは予め用意されているセクションの数や種類が異なるので、それがテーマごとの違いとも言えます。
コレクション
コレクションとは、商品カテゴリー一覧のことです。
厳密には直接テーマで編集するわけではなく、登録した商品を任意のカテゴリーに分ける設定が別で出来るのがコレクションです。
例えば「ベストセラー」で売上の多い順一覧、「特定のタグ付け」で独自に集めた商品一覧、というイメージです。
このコレクションを設定しておくと、セクションで「特集コレクション」や「コレクションリスト」といった形で特定のコレクションを表示されることが出来ます。特定の商品ラインナップということですね。
セクションとコレクション、似たような言葉で分かりづらいかもしれませんが、どちらもShopify独特に使われている用語なので覚えておくと便利です。
共通機能
Shopify公式テーマの全てに共通する機能は下記の通りです。
- セクションによるコンテンツカスタマイズ機能
- モバイルフレンドリーデザイン(レスポンシブ対応)
- SEO(検索エンジン最適化)
- ソーシャルメディアアイコン
- 無料のテーマ更新
- フリー写真素材
- ストアの各パーツカラー設定
まず何と言っても全テーマにおいてレスポンシブ対応、モバイルフレンドリーデザインを採用しています。そのため、同じ内容でPCとスマホのどちらにも最適化します。
SEO対策としては各商品ページや固定ページ、ブログ記事などすべてのページにおいてmetaタイトル、metaディスクリプションや独自のURLを設定できます。
そして個人的に最も気に入っているのがフリー(無料)で使える写真素材です。
海外仕様ではありますが、もし商品以外のイメージ写真が不足している場合にはShopifyが提供する無料写真素材だけでも十分に高品質な画像を使うことが出来ます。
こうしたWEBサイトやECサイトにとって重要な機能が無料テーマと言えども標準で実装されています。
それぞれのテーマには「スタイル」という色味を選べる形式になっています。
基本的にはカラーが違うだけなので、どれを選択しても後から編集は可能ですが、もし最初からイメージに合致するスタイルがあればそれだけでも十分効率的にストア構築を進めることが出来ます。
では、具体的なテーマ分析をしていきましょう。
セレクトショップ型のShopify公式テーマ
セレクトショップ型Shopify公式テーマの特長は商品をたくさん並べたときのレイアウトが綺麗に整うことや、商品数が多いことが前提なので導線設計がしやすいことです。
ストア内で回遊することが多いセレクトショップ型ストアにおいて導線設計は重要です。
せっかくアクセスしたユーザーが迷わず次の商品、お勧め商品を積極的に閲覧できるような導線を引くことで売り上げに繋がる可能性が上がります。
豊富な商品ラインアップを見せると共に、迷わない設計も実現する機能が搭載されています。
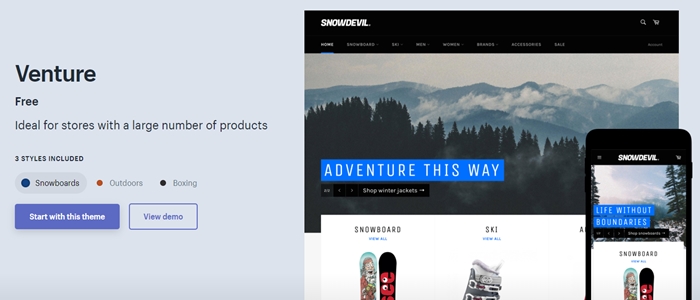
Venture

Ventureはセレクトショップ型テーマの中でも、より多くの商品数を扱うストアに向いているテーマです。
・スライドショー
・ページ上部バナー
・コレクションページでの並べ替え
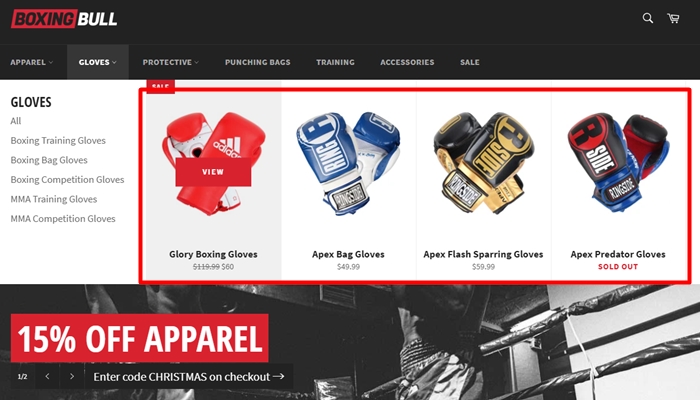
Ventureの特徴的な機能は「複数列メニュー」です。

デモ画面を見て頂ければ分かりますが、上の画像のように左側にカテゴリー、更に画像付きの商品を直接メニューに出すことが出来ます。
商品数が多いとカテゴリー単位では商品ページまでのステップが長くなってしまうので、このようにメニューからいきなり商品へアクセスできる設計はセレクトショップ型テーマVentureならではと言えます。
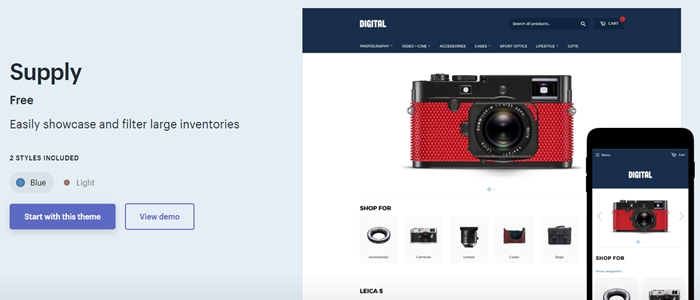
Supply

Supplyも多くの商品数を扱うストアに向いているテーマです。
・トップに注目コレクション表示
・コレクションページでの並べ替え
コレクションを作成することで多くの商品をカテゴリーごとに表示でき、更に顧客は並べ替え機能でソートできます。
シンプルなデザインなので、豊富な商品画像がそのままストア全体を印象付けるテーマになります。
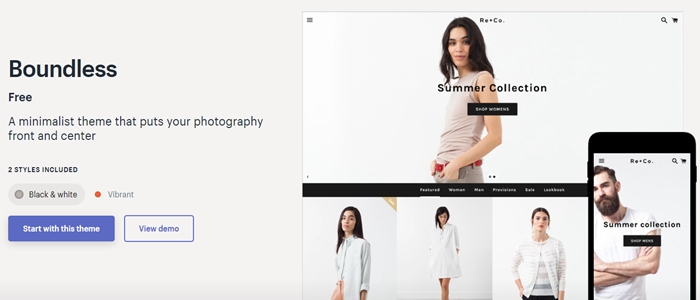
Boundless

Boundlessはセレクトショップ型テーマの中でも、高画質な写真を訴求するのに向いているテーマです。
そのためデモサイトにもあるようにアパレル・ファッション系のストアに相性が良く、更に言えばInstagramでの販売と相性抜群です。
・スライドショー(フェード可能)
・上部メニュー固定可能
・単一商品ギャラリー
・全幅コレクション画像
・動画埋め込み
Shopifyテーマの多くは商品画像の推奨サイズが正方形になっています。Amazonや楽天市場などもそうですが、オンラインストアにはよくあるのが正方形。それに対してBoundlessは縦長画像でも高鮮度で表示させる機能もあるため、ストアの肝とも言える商品画像を最も際立たせるテーマと言えます。
Instagramをメイン販路にする場合にも相性が良いテーマです。
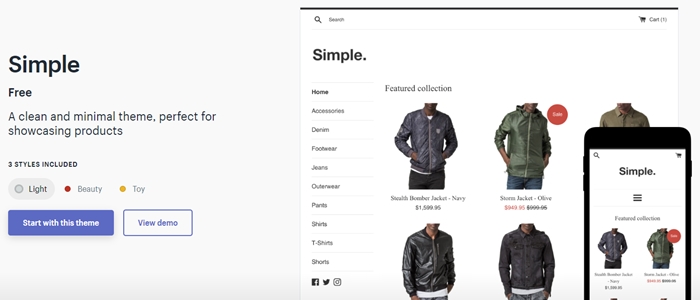
Simple

Simpleはセレクトショップ型テーマの中でも、単一ブランドで商品(SKU)数が多いストアにオススメのテーマです。
・商品画像ズーム
・画像アニメーション
・お勧め商品表示
・コレクションページでの並べ替え
Shopify公式テーマの中で唯一、グローバルナビゲーション(メインメニュー)でサイドバーを採用しています。これによってコレクション作成(カテゴリー分け)した導線を表示してストア内回遊を促します。
デザイン自体はその名の通りシンプルなので、単一ブランドで複数のカテゴリーがあるようなストアなら統一感が出てお勧めです。
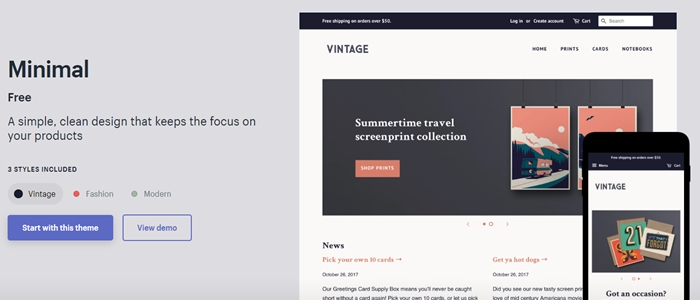
Minimal

Minimalも商品数が多く、それでいてシンプルなデザインに向いているテーマです。
・商品画像ズーム
・動画埋め込み
・お勧め商品表示
・コレクションページでの並べ替え
上記の通り主な機能として出来ることが一通り揃っているので割と幅広いカテゴリーで採用できるテーマではないでしょうか。
まさしくストアに並ぶ商品画像(扱っている商品)そのものがストア全体を印象付けるイメージ。使いやすいテーマです。
ランディングページ型のShopify公式テーマ
すぐに商品が並ぶセレクトショップ型とは異なり、最初に目に入るメインビジュアル(メイン画像)やキャッチコピーでブランドや商品のこだわりを訴求。更に詳しくブランドや商品を説明していくことでストーリー性を持たせ、最後に購入へと導くのがランディングページ型。
一度に多くの商品を訴求することは出来ませんが、逆に商品数が少なかったり単一商品ブランドの場合には重宝します。
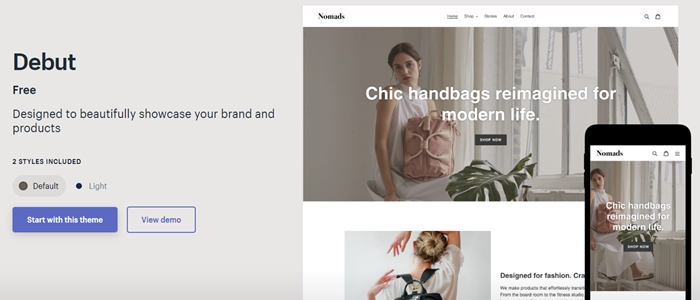
Debut

Debutは比較的オールラウンドタイプなので、ランディングページ型にもセレクトショップ型にもなり得るテーマです。
・予測検索
・お客様の声
・動画埋め込み
・ページ上部バナー
・お勧め商品表示
・コレクションページでの並べ替え
あまりに商品数が多い場合は不向きですが、10~15SKU数くらいであればDebutでも十分です。
セレクトショップ型とは異なり、お客様の声を簡単に表示できる機能(セクション)も魅力的です。
シンプルかつ美しいデザインで商品やブランドを訴求できます。
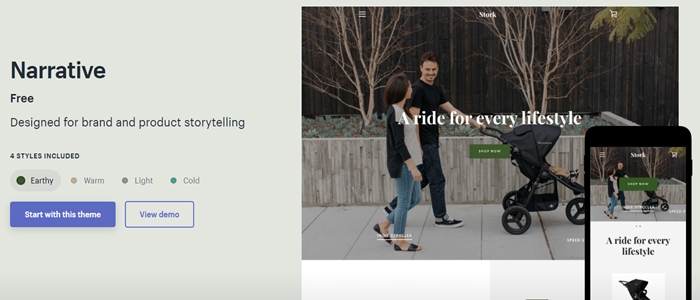
Narrative

Narrativeはランディングページ型デザインの中でも特にストーリー性を訴求しやすいテーマです。
・セクションをカスタマイズ
・上部メニュー固定可能
・ページ上部バナー
・垂直スライドショー(スクロール展開)
・広いレイアウト
ファーストインプレッションで自動再生のフルスクリーン動画を埋め込みできます。もしブランドやストアとしてプロモーション動画があれば、それを表示するだけでも相当な世界観の訴求が可能です。
他にもユニークな機能としてセクションのカスタマイズができます。
他のテーマでは「画像とテキスト」や「リッチテキスト」のように設定できるセクションが決められていますが、Narrativeはそのセクション自体を自分でカスタマイズできます。画像、テキスト、商品などを表示できるほか、HTMLをセクションとして設定できます。つまりHTMLとCSSの知識がある方であれば、独自にデザインしたCSSで自由にセクションとして埋め込みできるのです。
他のテーマと比べても簡単に自由度の高いデザイン設計が可能です。
個人的には8つのテーマのうち、最も気に入っているShopify公式テーマです。
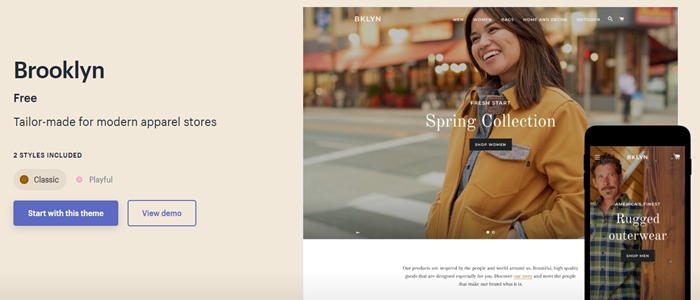
Brooklyn

BrooklynもNarrativeと似ていますが、ヘッダーにビッグスライドショーを表示できるのが特徴的なテーマです。
・動画埋め込み
・動的な製品グリッド
・スライドアウトカート
・コレクションページでの並べ替え
商品数が少ないストアはもちろん、コレクションの導線を引いて2ページ目以降で商品ラインナップを訴求することも可能です。
また、商品をカートに追加すると画面が横にスライドしてカート画面を表示するのもユニークな設計。
ランディングページ型に留まらず、設計次第でセレクトショップ型にもなり得る汎用的で人気のあるテーマです。
重要なのは写真やキャッチコピー
以上のようにShopify公式テーマの中から販売する商品やブランドのコンセプトにマッチするものを選択するだけで本格的なオンラインストアを構築できます。
とはいえ、最も重要な要素は商品そのものを訴求するための写真(画像)や動画、あるいはキャッチコピー、商品を説明する紹介文などの独自コンテンツです。
Shopify公式テーマはあくまでも骨格であり、家で言えば外装部分。外装がいくら良くても中身が雑だったり不十分では結果的にストアの売り上げは伸びません。
むしろ外装はShopify公式テーマで誰でも簡単に本格的なクオリティになるので、それを彩るための独自コンテンツにこそ力を入れるべきです。
特に画像や動画は顧客が商品の購入を判断する上で重要な判断材料となります。
いわゆる「盛り過ぎ」で良く見せ過ぎるのはダメですが、自分が顧客になったつもりで判断できるクオリティだったり、様々な角度からの写真を複数用意するといった工夫が大事です。
本文でも書いたようにブランドストーリーを語る上での「イメージ画像」はShopifyも提供しています。
しかし最終的にお客様が購入を判断するのは商品そのもののスペックやデザイン、あるいは実際のお客様の声(レビュー)です。
恐らく、ほとんどの人は「デザインがカッコいいから買い物しよう」とはならないはずです。
「この商品が欲しい」から買い物をするわけで、お客様の買い物に欠かせない情報は積極的に開示すべきです。
最後に弊社が支援しているストア様の事例ですが、ここで紹介した公式テーマでストアを構築され、開店初月から月商100万円を突破されたストア様がいらっしゃいます。
デザインは至ってシンプル。それでも商品やブランド自体の訴求を多角的に実施しているからこそストアの売り上げは伸びています。
デザインは良い意味でこだわり過ぎず、むしろ商品画像、説明文、キャッチコピーなど、そのストア・ブランドにしか表現できないコンテンツに力を入れてみてはいかがでしょうか。




