呉 達人
呉 達人
Shopify新規構築をはじめ、自社EC・Amazon・楽天市場・クラウドファンディングを活用した総合的なEC運営支援に取り組んでいます。
Shopify(ショッピファイ)で運営するオンラインストアのアクセス分析をしたい場合に重宝するのがGoogleアナリティクス。
Shopify自体にもレポート機能はありますが、それとは別に様々な指標が無料で分析できるGoogleアナリティクスは長年にわたってWEB業界・EC業界になくてはならないツールとなっています。
そんなGoogleアナリティクスですが、2020年10月14日に大幅なアップデートが発表されました。
今回のアップデートでは名称が「Google Analytics 4 properties」(以下、GA4)に変更され、インターフェースも機能もだいぶ変わったため全く新しいツールになったといっても過言ではないアップデートとなっているようです。
それ自体は使いながら慣れるしかないのですが、Shopifyとの連携において1つの問題がありました。
そこで今回は2020年11月版と題して、最新のGoogleアナリティクス(GA4)・Shopifyの連携方法をまとめていきます。
目次
ShopifyとGAの連携方法
まずShopifyとGoogleアナリティクスの連携方法をおさらいしておきます。
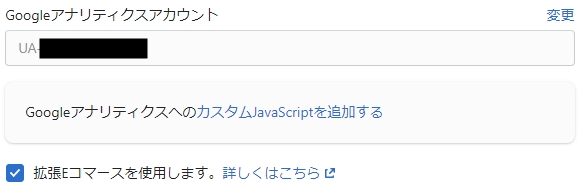
Googleアナリティクス側のアカウント作成は終わっている前提で、Shopify管理画面の「オンラインストア→各種設定」を開くとGoogleアナリティクスの入力欄が設けられています。

Shopifyの管理画面も最近UIが変わりましたね。進化が止まらない!
ここに「UA」から始まるコードを入力すれば完了。
いたって簡単な連携方法です。
GA4はUAコードが無い
では、今回なぜ記事にしようと思ったかと言えば、最新のGA4ではお馴染みの「UA」コードが無いことが発覚したからです。
直近でストア構築を進めていたブランドの対応で新たにGoogleアナリティクスのアカウント(正確にはプロパティ)を作成したのですが、なんの意識もなく流れに沿って作成したところ「GA4」が適用されました。
そしていざコードをShopifyに貼り付けようとGAの管理画面を見ると、IDが数字になっているではないですか。。

試しにShopifyのGA連携欄に入力しても「UA」のコード以外は登録できないと弾かれてしまいます。
つまり現時点では最新のGA4のプロパティを作ってしまうとShopifyとは連携できないようです。
新旧両方もしくは旧で作成
連携できないことをTwitterで呟いたところ親切に解決方法のリンクをシェアくださった方がいらっしゃり、意外と簡単に解決することが分かって一安心。
結論から言うと、新たなプロパティを作成する際に最新のGA4と従来のユニバーサルアナリティクスの両方を作成する、もしくは従来のユニバーサルアナリティクスのみ作成する、のどちらかで設定するとUAのコードが発行されるようです。
設定手順
では実際にやってみましょう。
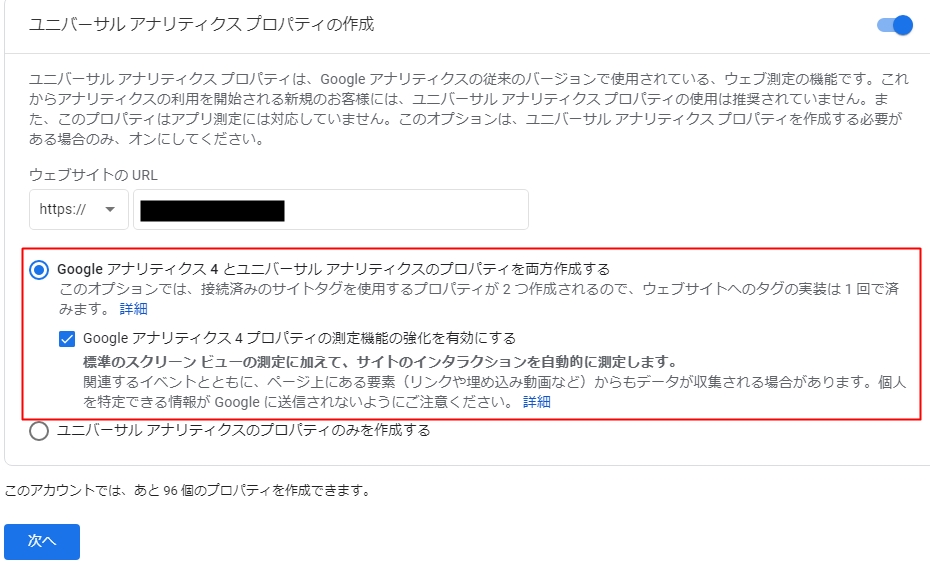
少し分かりづらいかもしれませんが、プロパティ設定の際に「詳細オプションを表示」というリンクがあるので、それを開きます。
(私はこれを完全に見落としていました。)

すると、前述の通りプロパティの作成方法が選択できます。

必要なのは従来のユニバーサルアナリティクスの方なので、どちらでもOKと思われます。
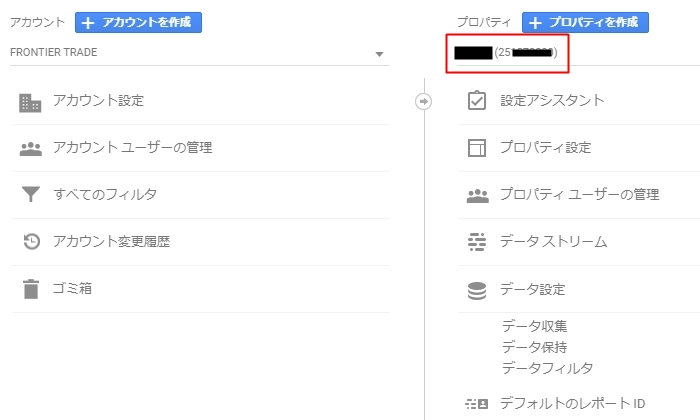
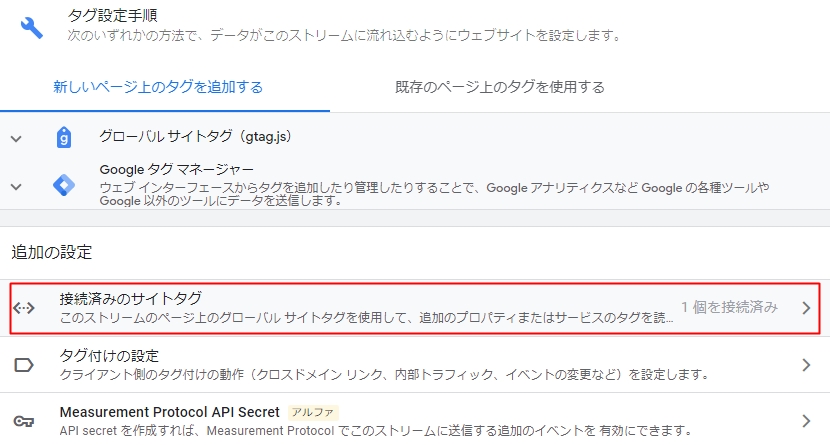
プロパティの作成が完了したら「タグ設定手順」で「接続済みのサイトタグ」を開きます。

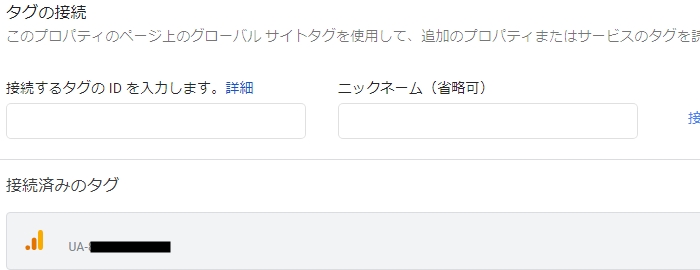
するとお馴染みのUAから始まるコードが表示されているはずです。

あとはこれを冒頭にも記載したShopify管理画面に入力すれば連携完了です。
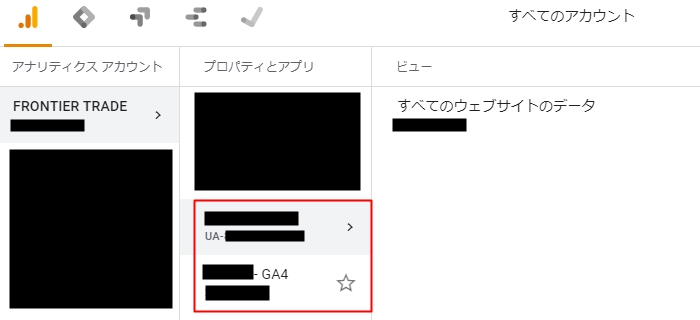
ちなみに、プロパティ作成後にGoogleアナリティクスの管理画面を見てみると、確かに従来のユニバーサルアナリティクスと「GA4」という枝番が付いた最新バージョンのプロパティ両方が作成されていました。

Shopify連携するなら従来が必須
進化のスピードが速いShopifyなので、いずれGA4に対応するようにアップデートされると思いますが、現時点ではまだ従来のユニバーサルアナリティクスが必要です。
すでに連携済みの場合は問題ありませんが、これから新たにGoogleアナリティクスのアカウントやプロパティを作成する場合、GA4だけで作成してしまうとShopifyでは連携できないようですので注意が必要です。
もしGoogleアナリティクスとShopifyの連携で躓いた場合は参考になれば幸いです。