呉 達人
呉 達人
Shopify新規構築をはじめ、自社EC・Amazon・楽天市場・クラウドファンディングを活用した総合的なEC運営支援に取り組んでいます。
Shopifyでストア構築・運営していると特定の人だけに見せるページを用意したいといったニーズがあります。
例えばメール会員専用コンテンツや簡易的な卸機能として取引先だけが閲覧できる商品ページなどです。
Shopifyのデフォルト機能で、ストア全体にパスワードを掛けることはできます。
そうすることでパスワードを知っている人だけが閲覧できるようになりますが、あくまでもストア全体にかかるパスワードです。
ストア自体はオープンしているけど、特定のページだけパスワードを掛けたい。
こうした機能を実装できるShopifyアプリが『Locksmith』です。
そこで今回は『Locksmith』についてみていきたいと思います。
目次
Locksmithとは?
LocksmithはShopifyのストア内で特定のページにパスワードでロックを掛けられるShopifyアプリです。

300件近いレビューで4.6の評価なので信頼されているShopifyアプリと言えます。
実際にどのようにパスワードを掛けることができるのかみてみましょう。
パスワードロックできる対象
Locksmithを使用すると下記のような条件でパスワードロックができます。
- 製品
- コレクション
- バリエーション
- ページ
- ブログ記事
- 特定のタグ
例えば会員だけに見せたいページやブログ記事に対して「会員専用」といったタグを設定すれば、このタグを設定しているページ・ブログ記事はパスワードが必要になります。
パスワードの文字列も設定できますので、覚えやすいものにしてもいいですし、パスワード生成サイトなどでランダムに自動生成してもいいでしょう。また定期的にパスワードを変更するなら変更作業もできます。
また、パスワード保護する条件は特定のIPアドレスや特定の国からのアクセスなど細かく制御する機能もあります。
Locksmithの使い方
現時点でまだ日本語対応はしていないようですが、そこまで難しくはありません。
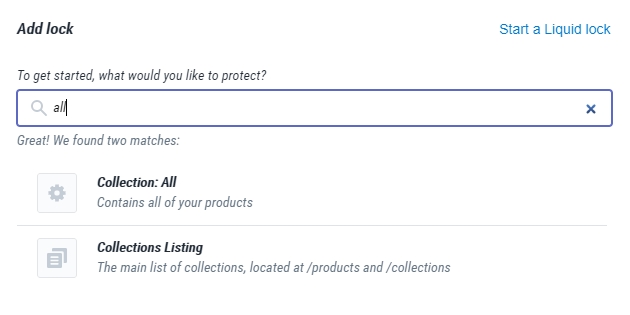
まずはアプリの管理画面から「Add lock」を選択してパスワード保護したい対象を選択します。

対象となるページやタグは予め設定しておかないと候補としてヒットしないので注意しましょう。
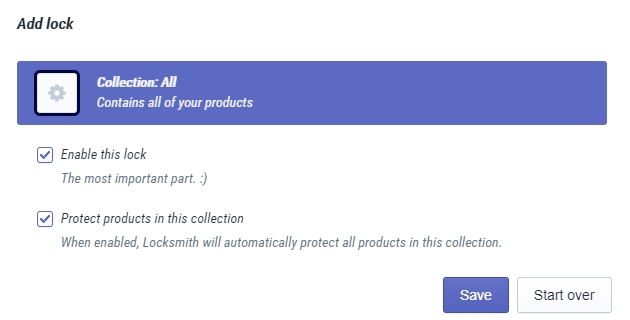
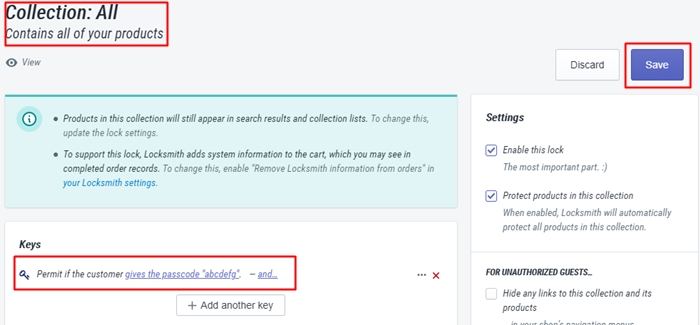
対象がヒットしたら選択して「Save」します。

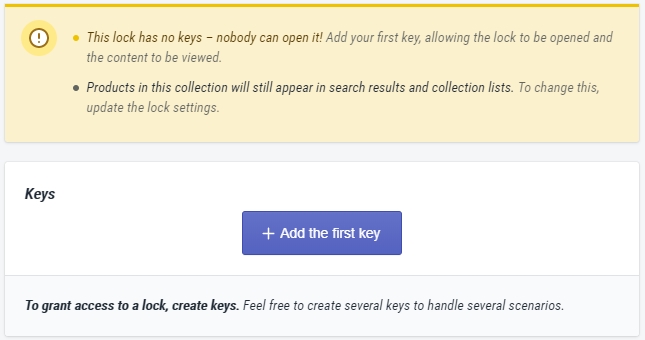
まだこの段階ではロックが掛かっていないので、「Add the first key」でロックの方法について設定します。

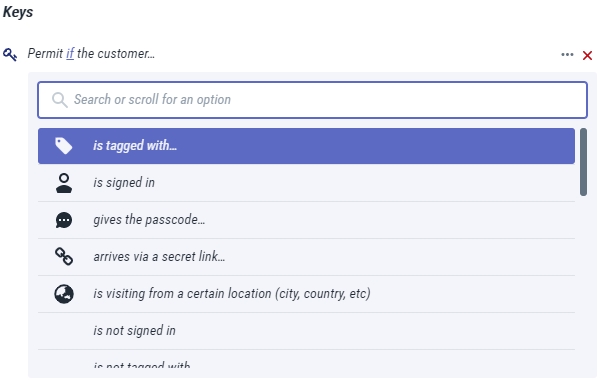
パスワードを掛ける場合は「gives the passcode」を選択します。

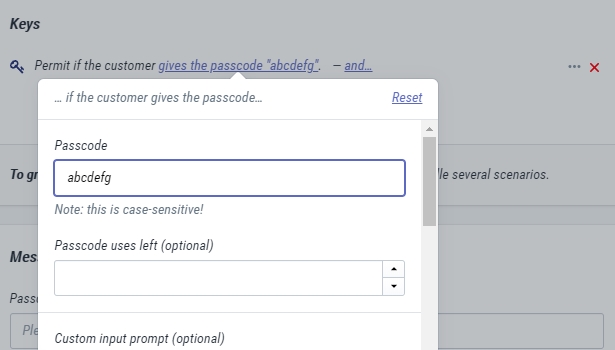
パスワードとして任意の文字列を設定します。

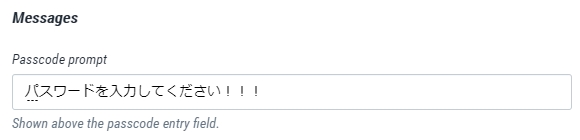
「Messages」で実際に表示するページの案内文も設定できます。デフォルトでは英語になっているので日本語を入れましょう。
場合によってはパスワードのヒントを記載しておいてもいいかもしれません。

最後に確認をして問題なければ「Save」すれば管理側の設定は完了です!

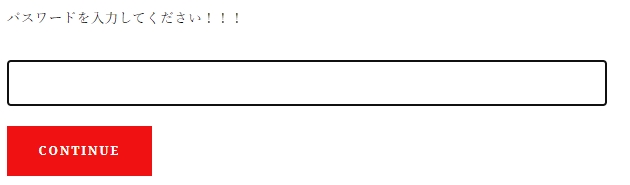
実際に該当ページにアクセスしてみると下記のようにパスワードを求める画面が表示されます。

枠やボタンの色は使用しているテーマカラーに準拠するようです。
まとめ
使いやすさとしては、まだ日本語対応していないので1つ星を減らしましたがアプリ自体は分かりやすい設計になっていると思います。
パスワード保護のニーズはストアによって様々なので売上貢献度は低めにしましたが、簡易的な卸の対応など特定の顧客に対して需要があるのであれば当然売り上げ増加も期待できます。
料金は利用しているShopifyのプランによって異なるようです。
29ドルのベーシックプランであれば月額9ドルと安価なので、プランの規模感に合わせて使える柔軟性があると言えます。
冒頭でも書いたようにパスワード保護によってクローズドな対応が必要な場合には手軽に導入できるShopifyアプリだと考えています。
ぜひ活用してみてください。
ご紹介したShopifyアプリの価格や機能、レビュー状況は記事公開時の情報です。サービス自体の有無も含めて時間が経過すると変化します。最新情報はShopifyアプリストアの各アプリページをご確認ください。