 呉 達人
呉 達人
Shopify新規構築をはじめ、自社EC・Amazon・楽天市場・クラウドファンディングを活用した総合的なEC運営支援に取り組んでいます。
Shopifyの標準機能として用意されている「ストアポリシー」の設定。
設定画面から「ポリシー」を開くと下記ポリシーが設定できます。
- 返金ポリシー
- プライバシーポリシー
- 利用規約
- 配送ポリシー
- 特定商取引法に基づく表記
前回の記事でもまとめた通り、2022年6月より改正特商法が施行。
今一度各種ポリシーを確認しておく必要があります。
しかし、Shopifyが用意するストアポリシーには1つだけ弱点があります。
それはデザインがイマイチなこと。
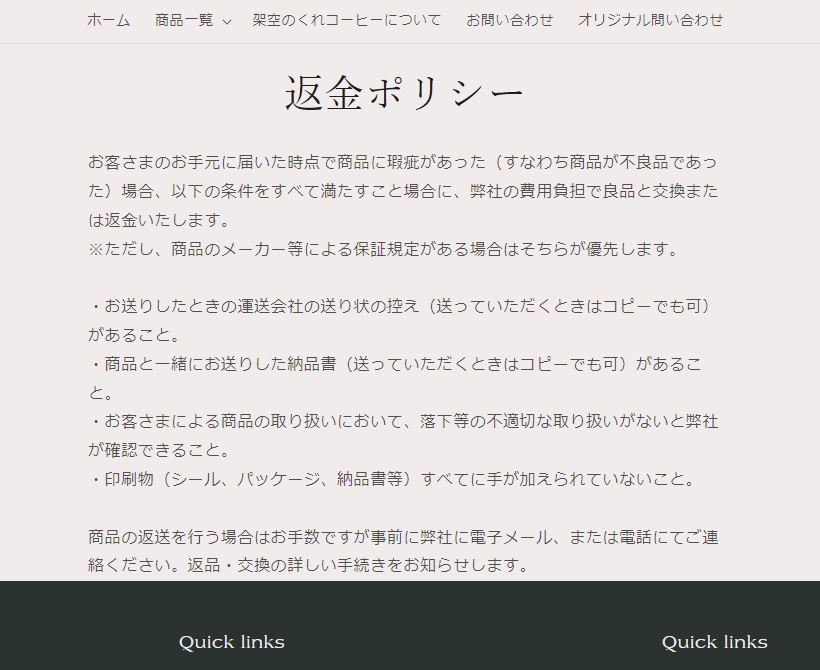
例えばShopify公式テーマDawnの場合、特に何もしなければ下記のような画面が表示されます。

タイトルがやたら大きく、コンテンツ上下の間隔が狭いのです。。
この部分が少しでもカスタマイズされ、読みやすく見栄えがよくなっていると印象が変わるのではないでしょうか。
そこで今回はShopify公式テーマDawnを用いてストアポリシーのカスタマイズ方法をまとめていきます。
HTML/CSSを使用します。必ずバックアップを取ったり、テスト可能な環境でトライください。
目次
Shopify標準ストアポリシーのカスタマイズ
それではDawnを使ってShopify標準のストアポリシーをカスタマイズしていきましょう。
カスタマイズする箇所
まず最初に、どの部分をカスタマイズするかを確認します。
- 設定→ポリシー→各ポリシー編集画面(HTMLの編集)
- Dawnコード編集→base.css
HTMLは各ポリシー編集画面のHTMLモードで、CSSはDawnの共通CSSである「base.css」に追記していきます。
今回のやり方はこの限りではなく、他にも実現可能な方法はあります。またテーマが変わると編集箇所も変わります。あくまでも一例とお考え下さい。
idとclassを追加
まず、ページ全体にCSSがあたるよう、idをHTMLに追記します。
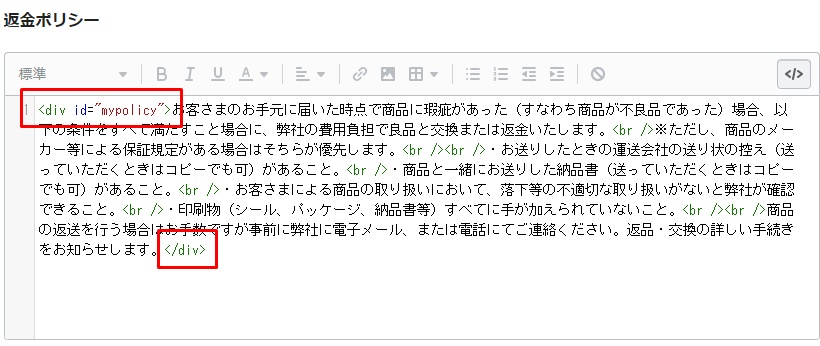
各ポリシーの編集画面をHTMLモードにしてidを追加。

ただし、これだけでは記述箇所の関係上「返金ポリシー」などページタイトルのカスタマイズができません。
ここは各テーマで、どんなclassを使っているか、ソースを確認してCSSに追記します。
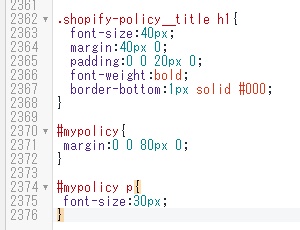
Dawnの場合、h1タグに「shopify-policy__title」があたっていますので、これをCSSに追記してカスタマイズします。
フォントサイズと間隔
上記の設定が分かれば、あとはタイトル(見出し)や本文を自由にカスタマイズできます。
今回はシンプルに下記のようなCSSを記述してみました。

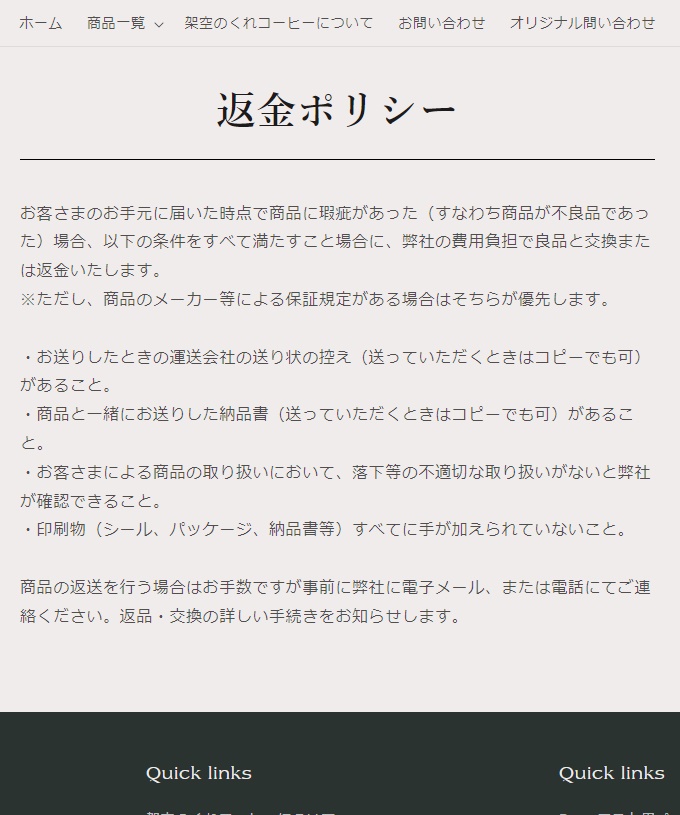
結果はこのような感じです。

HTML/CSSの扱いに慣れている方であれば、恐らく数十分で対応できるかと思います。
特にフォントサイズ、見出しの装飾、そしてデフォルトではヘッダー・フッターとの間隔が狭いので、そのあたりをカスタマイズするだけで、だいぶと見栄えが良くなるでしょう。
文章の太字、下線、特定箇所のカラー変更などはHTMLを使わずとも、デフォルトのビルダーで編集可能です。
また、特商法の表記はテーブルを活用することで表を整えることができますね。
ビルダーとHTML/CSSをうまく使い分けて全体を整えていきましょう。
細部へのこだわりも立派なブランディング
ポリシーページは決して多くの方に読まれる箇所ではないかもしれません。
装飾はおろか、内容もテンプレート使いまわしで明らかに手が入っていないストアも少なくありません。
ポリシーページを装飾したところで売上が上がるとは言いづらいですが、せっかくトップページや商品ページなどをかっこよく作り込んでいても、ポリシーページがデフォルトのままだとガッカリされる可能性は考えられます。
人によっては「この会社は法令に関して関心が薄いのか」と思われかねません。
一言で「ブランディング」をまとめるのは難しいですが、私自身は、こうした細部にこだわることも列記としたブランディングではないかと考えています。
ガッツリ作り込む必要はありませんが、今回ご紹介した方法ならそこまで難しくはないと思います。
ぜひ余裕があるときにでも実装してみてください。





