 呉 達人
呉 達人
Shopify新規構築をはじめ、自社EC・Amazon・楽天市場・クラウドファンディングを活用した総合的なEC運営支援に取り組んでいます。
Shopify(ショッピファイ)でストア運営をする際に欠かせないのがお問い合わせフォームです。
商品を購入される一般消費者の方から卸の商談やメディア取材など企業の方まで、お問い合わせするための窓口になる重要な機能と言えます。
Shopifyでは標準機能としてお問い合わせフォームが用意されており、Shopifyテーマにもお問い合わせフォームが表示される専用テンプレートが用意されています。
有料テーマであれば実装できる問い合わせ項目を選べる場合もありますが、無料テーマは一律。
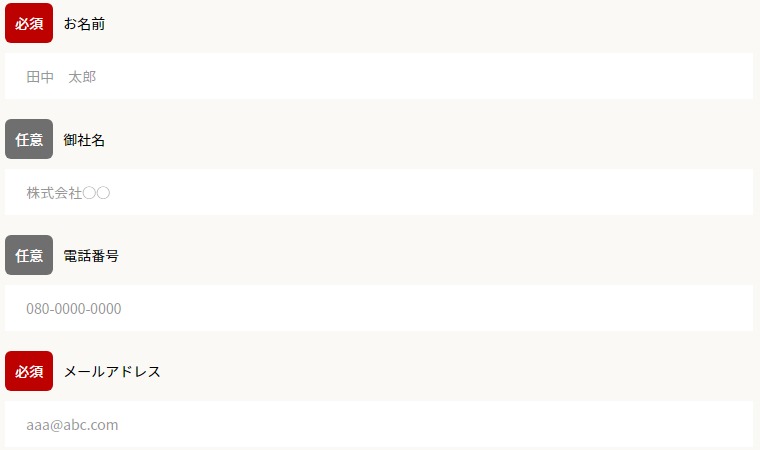
名前・メールアドレス・電話番号・本文しか表示することができません。
お問い合わせを受け付ける方法はフォーム以外にもチャットやLINE@、あるいはオンラインストアではなく会社HPに誘導するといった選択肢もありますが、お問い合わせフォームをカスタマイズしたい!とお考えのマーチャントさんもいらっしゃることと思います。
そこで今回はShopifyのお問い合わせフォームをカスタマイズする方法をご紹介します。
カスタマイズといえばShopifyアプリが利用できるのはもちろんですが、今回はアプリを使わないカスタマイズ方法もご紹介します。
以前にShopifyアプリを入れ過ぎてはいけない注意点を書きましたので、その辺りも参考に検討ください。
目次
Shopify標準問い合わせフォームの作成方法
まずは標準機能として利用できる問い合わせフォームの作成方法をまとめておきます。
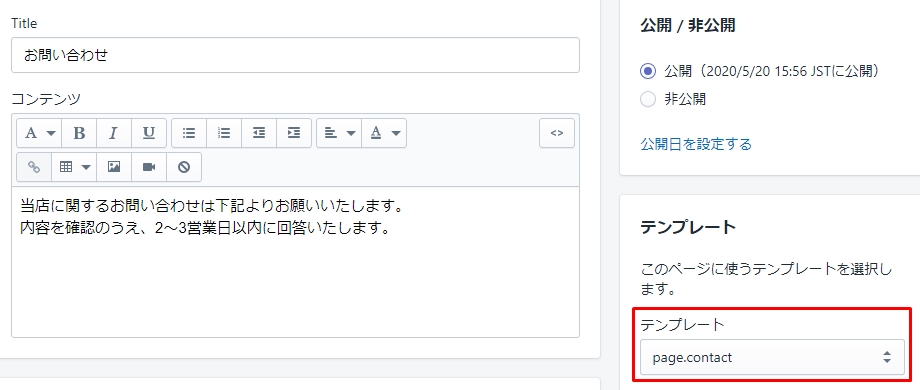
Shopify管理画面の「オンラインストア」からページ作成をします。
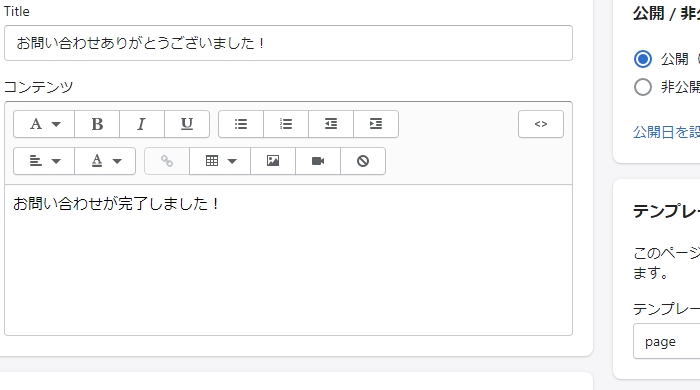
その際、右カラムにある「テンプレート」からコンタクトフォーム用のテンプレートを選択します。

本文のところには表示されませんが、ここに記入したテキストや画像の下にフォームが自動的に挿入される仕様になっています。

送信ボタンのデザインはテーマのカラーが反映される仕様です。
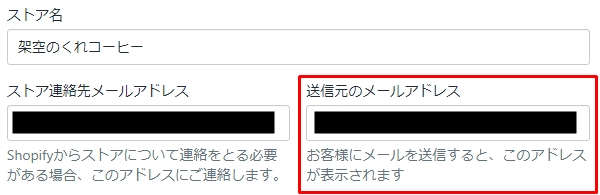
実際にお問い合わせを受信するメールアドレスはShopify管理画面の「設定→一般設定」の一番上にある項目です。
ちょっと日本語が分かりにくいと個人的には思いますが、「送信元のメールアドレス」が受信するメールアドレスになります。

あとは「オンラインストア→メニュー」などで導線を設定すれば完了です!
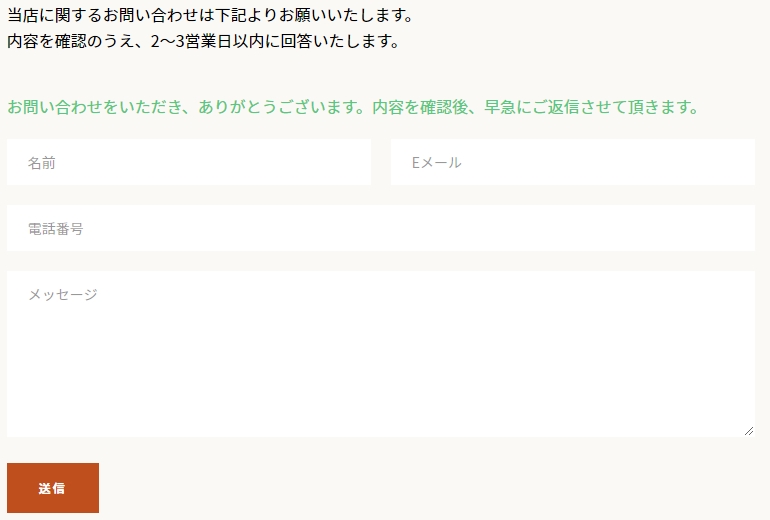
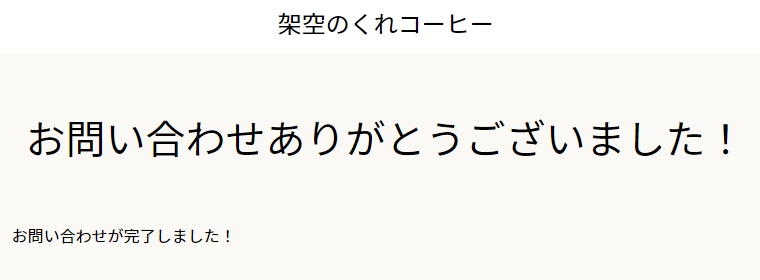
テストで送信いただくと分かりますが、送信完了すると画面遷移はせず、送信完了の文言が表示される仕様となっています。

Shopify問い合わせフォームカスタマイズ方法
それではShopifyのお問い合わせフォームをカスタマイズしていく方法をまとめていきます。
大きく分けるとShopifyアプリを使う方法とテーマのLiquidを編集する方法です。
簡単でオリジナリティが高いのは前者、Shopifyアプリを使う方法です。
特にこだわりが無ければ素直にShopifyアプリでいいと思います。
ただ、例えば依頼できるパートナーがいたり、HTMLやCSSの知識があって多少のコードは書ける人がいるなら後者のテーマのLiquidを編集する方法もアリです。
では実際にみていきましょう。
Shopifyアプリを利用
問い合わせフォーム関連のShopifyアプリはいくつかありますが、オススメしたいのは下記2つです。
Contact Form ‑ Contact Us Form

レビュー件数自体はそこまで多くないですが、5点満点に近い高い評価を得ています。
無料で利用できるのは月に30件までの問い合わせで、7つまで項目が設定できます。
ただ無料だと利用できる機能は限られているので、せっかく導入するのであれば4.99ドルの有料プランがオススメです。
有料プランを使えば問い合わせ件数、問い合わせ項目が無制限に利用できるほか、自動返信メールが使えたりGoogle reCAPTCHA(ロボット対策)も利用可能です。
更に上位プランにすればお問い合わせフォーム以外にも外部サービス(MailChimpやKlaviyo)との連携やレポートの活用もできるので本格的に活用したい場合にもオススメです。
Powerful Contact Form Builder

こちらも高い評価を得ているShopifyアプリです。
無料だと1つだけフォームを作成でき、月に100件までのお問い合わせ、100件までの自動返信メールが使え、項目数は無制限です。
これが有料プランになると作成できるフォーム数やお問い合わせ件数、自動返信メール件数が無制限になります。
お試し無料期間が長いのと、作成したいフォームが1つだけで良ければ無料プランで利用可能。
更に無料プランで自動返信メールも利用できるので、『Contact Form ‑ Contact Us Form』より無料で幅広く使えることから、個人的には『Powerful Contact Form Builder』の方がオススメです。
件数が増えてきたり複数のフォームを実装したい場合は有料プランになります。
テーマのLiquidを編集
では、今度はShopifyテーマのコード(Liquid)を編集してカスタマイズする方法です。
Shopify公式テーマ「Narrative」を使いました。
コードの編集をするので必ずバックアップを取ってください。自信のない方は失敗してもいい環境でテストしてください。いかなる責任も負いかねますのでご承知ください。
まずは例によって「オンラインストア→テーマ」から「コードの編集」にアクセスします。
「Templates」の中から「page.contact.liquid」を開いて、記載されているコードをコピーしておきます。
次に「新しいtemplateを追加する」で新規テンプレートを作成します。
目的は「page」、名前は重複しない任意の名前を付けましょう。

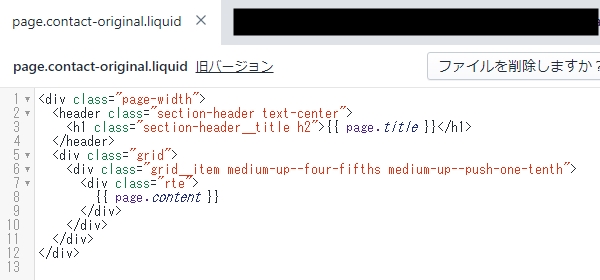
下記のような最低限のコードが書かれたLiquidファイルが生成されます。

元のコンタクトフォームのコードをマルっと貼り付けましょう。
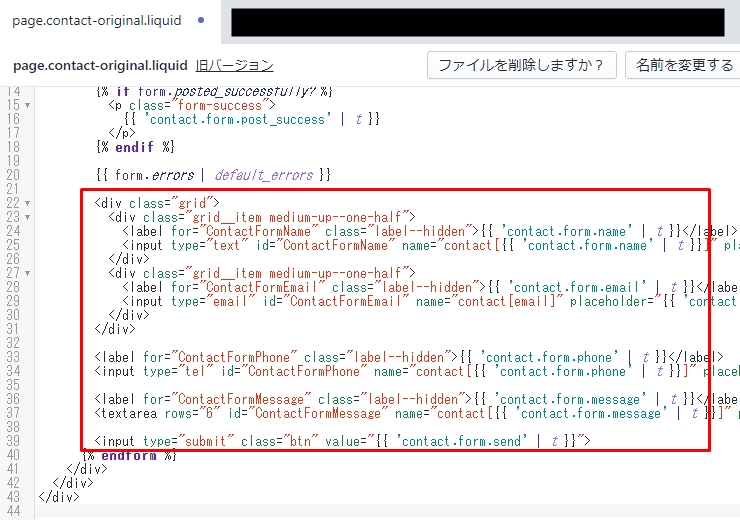
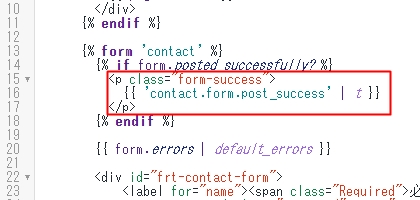
実際にカスタマイズしていく箇所は下記の赤枠の部分です。

ここからはHTMLとCSSの編集になります。
CSSを充てるid属性
デフォルトでは2カラム表示が「class=”grid”」で括られており、一行表示にdivタグは使われていません。
例えばこれをまとめてid属性で括ってしまえばシンプルな一行のスタイルで、更にオリジナルのCSSを充てることが出来ます。
テキストフィールドの追加
例えば「会社名」を追加したい場合は下記のようなコードを入れると追加できます。
|
1 2 |
<label for="CompanyName"><span class="Optional">任意</span>御社名</label> <input type="text" name="contact[会社名]" id="CompanyName" placeholder="株式会社○○"> |
「name=”contact[会社名]”」の[ ]が受信メールを受け取った際に表示される項目名になります。
必須・任意のスタイル
上記のコードに「class=”Optional”」のspanタグがあるのでお気付きの方もいらっしゃると思いますが、CSSを使って必須と任意のスタイルも自由にカスタマイズできます。
プルダウンで選択
よくあるプルダウンの選択はselectタグが活用できます。
|
1 2 3 4 |
<select required class="required" id="ContactFormAbout" name="contact[お問い合わせ内容]"> <option>○○について</option> <option>××について</option> </select> |
送信完了文言
送信が完了するとフォームの内容が空になり、完了文言が表示されます。
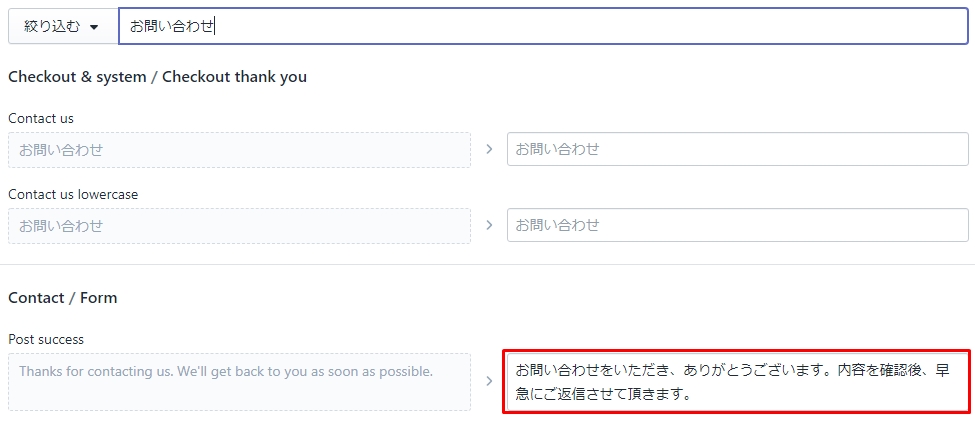
この文言はテーマの言語設定から変更できます。

フォームのHTMLタグを使いこなす
いかがでしたしょうか?
ちなみに弊社でカスタマイズしてみたフォームの一部がこちらです。

実際にカスタマイズ方法をご覧いただくとお分かりいただけますが、正確にはLiquidの編集というよりもHTML・CSSの編集になります。
そういった意味でプログラミングの技術は必要なく、WEB制作のスキルがあれば対応可能です。
フォームのHTMLタグはテキストフィールドをはじめプルダウン、ラジオボタンなどが活用できます。
お問い合わせしてくださる方の利便性を考えて予め用意できる項目をプルダウンやラジオボタンで実装してあげれば問い合わせが来る確率も上がるのではないでしょうか。
お問い合わせ完了ページの設定方法
フォーム自体の項目や内容をカスタマイズする方法をお伝えしましたが、標準のままだとお問い合わせ完了ページは用意されていません。
問い合わせ完了ページは別途対応が必要なので、その設定方法もまとめておきます。
作業自体はそこまで難しくありません。
完了ページ作成
まずは完了ページを別途作成します。通常のページテンプレートで問題ありません。

フォームのLiquid編集
次にカスタマイズしてきたオリジナルフォームのLiquidを編集します。
フォーム送信が完了(成功)したときの記述があるので、その部分を完了ページにリダイレクトするようにします。
Narrativeの場合は下記赤枠部分が該当開所です。

|
1 2 3 |
{% if form.posted_successfully? %} <script>location.href='/pages/完了ページURL';</script> {% endif %} |
テーマのLiquid編集
これは必須の作業ではありませんが推奨作業という意味で、完了ページは検索エンジンにインデックスされない方がいいのでnoindexの設定をします。
theme.liquidのヘッダー部分に特定のページをインデックスしない記述を追加しましょう。
ヘッド内であればどこでもOKです。
|
1 2 3 |
{% if request.path == '/pages/完了ページURL' %} <meta name="robots" content="noindex"> {% endif %} |
テスト
最後にテストで問い合わせをしてみて、きちんと完了ページにリダイレクトされれば作業完了です!

念のためソースを開いてnoindexのメタタグが記述されているかも確認しましょう。
フォームのカスタマイズができるレベルの方でしたら恐らく難しくはない作業だったかと思います。
完了ページを別途作成すると送信者の方にも分かりやすいですし、アクセス分析でページごとに計測できるので便利ですね。
単なるお礼文章だけでなく、何か次のアクションに繋がる要素を入れてもいいでしょう。
ぜひ活用してみてください。
Shopify問い合わせフォームの注意点
このようにアプリを使わずShopifyの問い合わせフォームをカスタマイズすることは可能ですが、注意点もあります。
自動返信メールが送信されない
Shopifyのお問い合わせフォームはデフォルトでは自動返信メールが送信されません。
予め問い合わせフォームにその旨を記載しておいたほうが送信者も安心するかと思います。
アプリを使えば実装は自体は可能です。
例えばKlaviyoを使って完了ページにアクセスしたら特定のメールを送る、という設定をしておけば可能です。
ただ、その場合はフォームに入力した内容が反映できるわけでは無いので、あくまでも確認メールという役割にとどまります。それでもOKで、なおかつKlaviyoも使っているストアであれば導入してみてもいいでしょう。
完了画面の設定は別途対応
完了画面(サンクスページ)は用意されていない仕様なので、必要な場合は別途対応が必要です。
先ほど紹介したようにそこまで難しい作業ではありませんが、ページ作成の手間なども含めてサンクスページも実装できるアプリの方が速くて簡単かもしれません。
脱アプリ依存
Shopifyのお問い合わせフォームをカスタマイズする方法を2種類ご紹介しました。
基本的にはShopifyアプリを使うのが速くて簡単です。
有料プランを使うと制限なく利用できます。有料と言っても月に数ドル程度なので大きな負担ではないでしょう。
では、なぜわざわざ「テーマのLiquidを編集する方法」をご紹介したのか?
答えはシンプルにアプリ依存しないためです。
コードを書いて実装できるならアプリを使わない方が賢明です。
以前の記事でも書きましたが、Shopifyアプリの追加は、その機能が実装されるコードを追加で書くこととほぼ同義です。
極端にいえばアプリは使わずに全て開発することも可能ですが、機能によって工数がかかり、その分だけコストが掛かります。
逆にそうでもなく、ちょっとコードを書けばアプリを入れるほどでもない作業もあります。
今回まとめているお問い合わせフォームのカスタマイズは、まさに後者の「ちょっとコードを書けばアプリを入れるほどでもない作業」に該当すると考えています。
しかしShopifyアプリも少額ではありますがランニングコストが発生します。
そこまでお問い合わせがたくさんあるわけじゃないけど、Shopifyデフォルトの問い合わせフォームでは物足りない・・・
そんなときにコードを編集して実装するのが選択肢になります。
どちらが良い悪いという話ではなく、選択肢の1つという観点でShopifyアプリだけに依存しないアプローチをご紹介しました。
参考になれば幸いです。




